はてなブログからWordPressに移って2ヶ月ほど経ちました。陸マイラーの方の中にも既にはてなブログからWordPressに移行した人もいますし、WordPressへの移行を検討している人もそこそこいそうなので、自分が移行したときのことをまとめておこうと思います。
前提として、僕ははてなブログを使っていたときは独自ドメインではなく、はてなドメイン(hatenablog.com)を使っていました。そしてWordPressに移行する際に独自ドメインとして当ブログのドメイン(ana-miler.jp)を取得しています。
そのため、はてなブログで独自ドメインを使っている方がWordPressに移行する場合はこれから書く内容が当てはまらないこともありますのでご注意ください。
レンタルサーバーの準備
はてなブログをWordPressに移行するに当たってまず必要となるのはサーバーです。はてなブログでははてなが用意してくれているサーバーを使っているためサーバーを借りるという概念はありませんが、WordPressを使うのであれば自分でサーバーを準備しなければスタート地点にも立つことができません。
僕が契約したのはXSERVER(エックスサーバー![]() )のX10というスタンダードプランです。
)のX10というスタンダードプランです。
エックスサーバーはWordPressに強くWordPressといえばエックスサーバーらしいので、他社と比較することもなくエックスサーバーに決めました。

エックスサーバーではWordPressをワンクリックで簡単にインストールすることができます。また、独自SSLも無料で利用することができますのでhttpsではじまるセキュアなブログも簡単に実現可能です。
- WordPressを簡単にインストールできる
- 独自SSLが無料で利用できる
- ユーザーが多いため安心できる
- 電話でもサポートしてくれる
10日間の無料お試し期間もあるのでお試しでWordPressを触ってみるのもありかもしれません。
独自ドメインの取得
はてなブログでは独自ドメインを用意しなくてもはてなが用意してくれているはてなドメインを使ってブログを作成することができますが、WordPressでは独自ドメインを準備する必要があります。
僕は「お名前.com![]()
![]()
![]()
![]()
お名前.comのサイトでドメインの空き状況も確認できます。




ドメイン名は早い者勝ちですし100円未満で取得できるドメインもあるため、欲しいドメイン名があれば早めに取得しておいた方がいいかもしれません。

エックスサーバーではドメインプレゼントキャンペーン実施中
今ならエックスサーバー![]()
![]()
![]()
![]()
キャンペーン期間は2017年12月8日(金)12:00〜2018年3月30日(金)18:00までとなっています。
サーバー契約でドメインが1つ無料!ドメインプレゼントキャンペーン
エックスサーバーでドメイン設定
取得した独自ドメインをエックスサーバーに設定していきます。
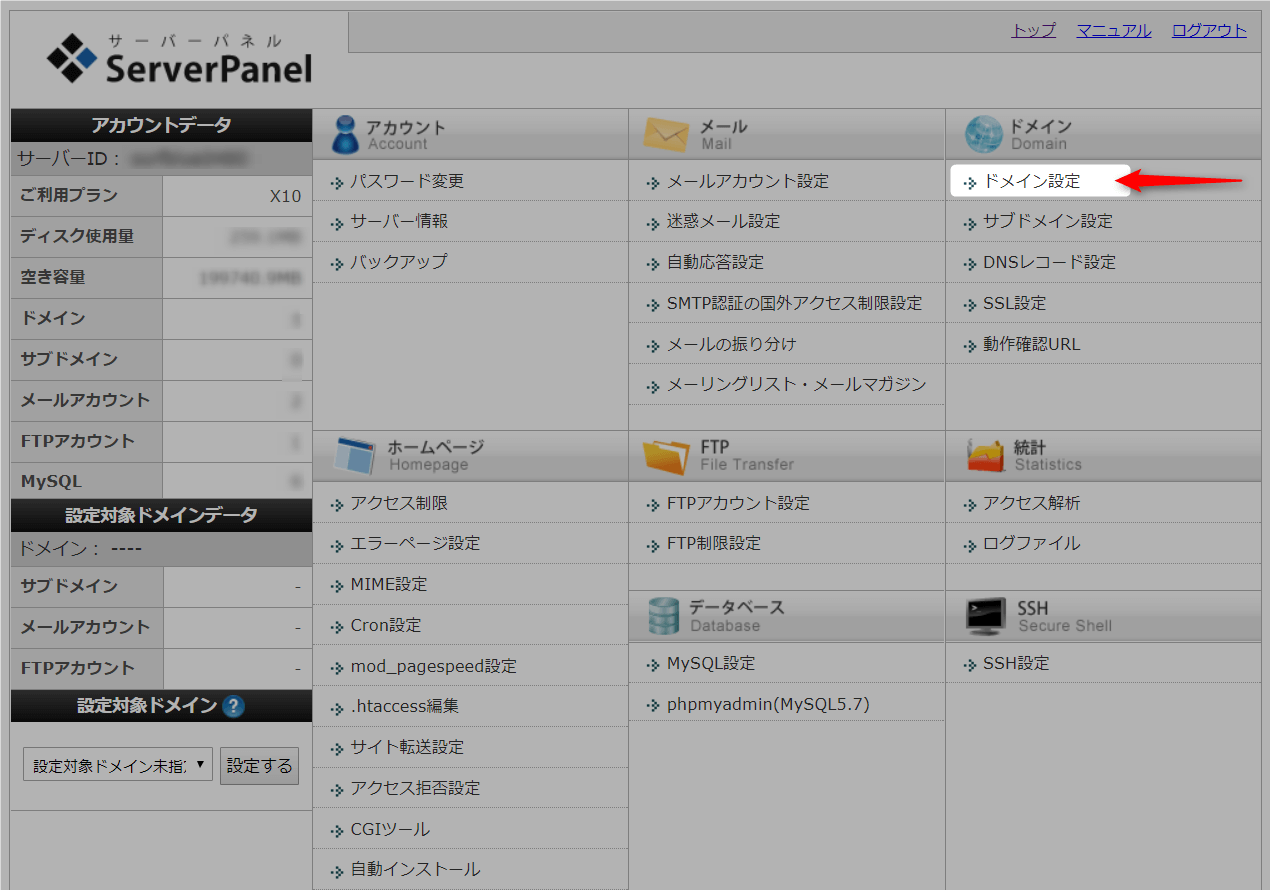
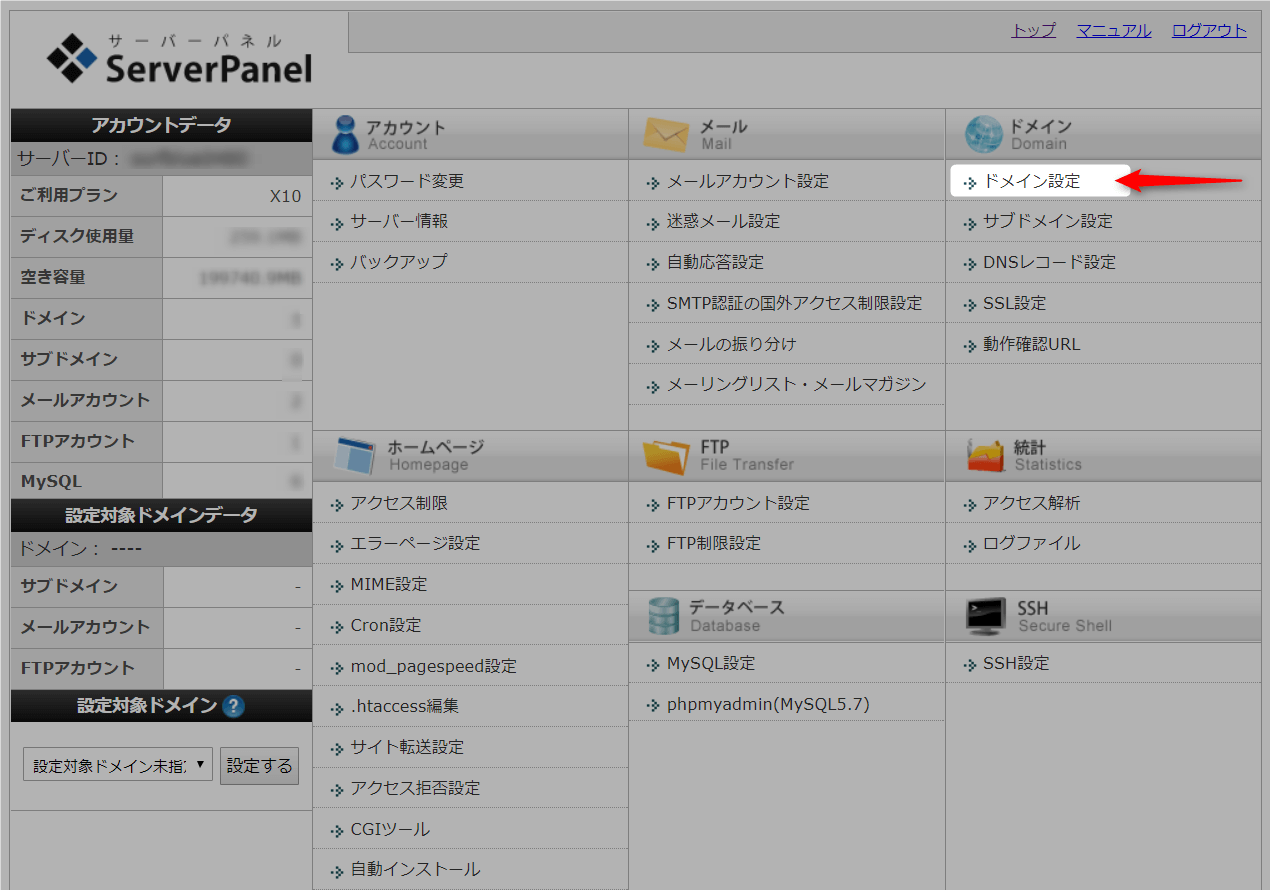
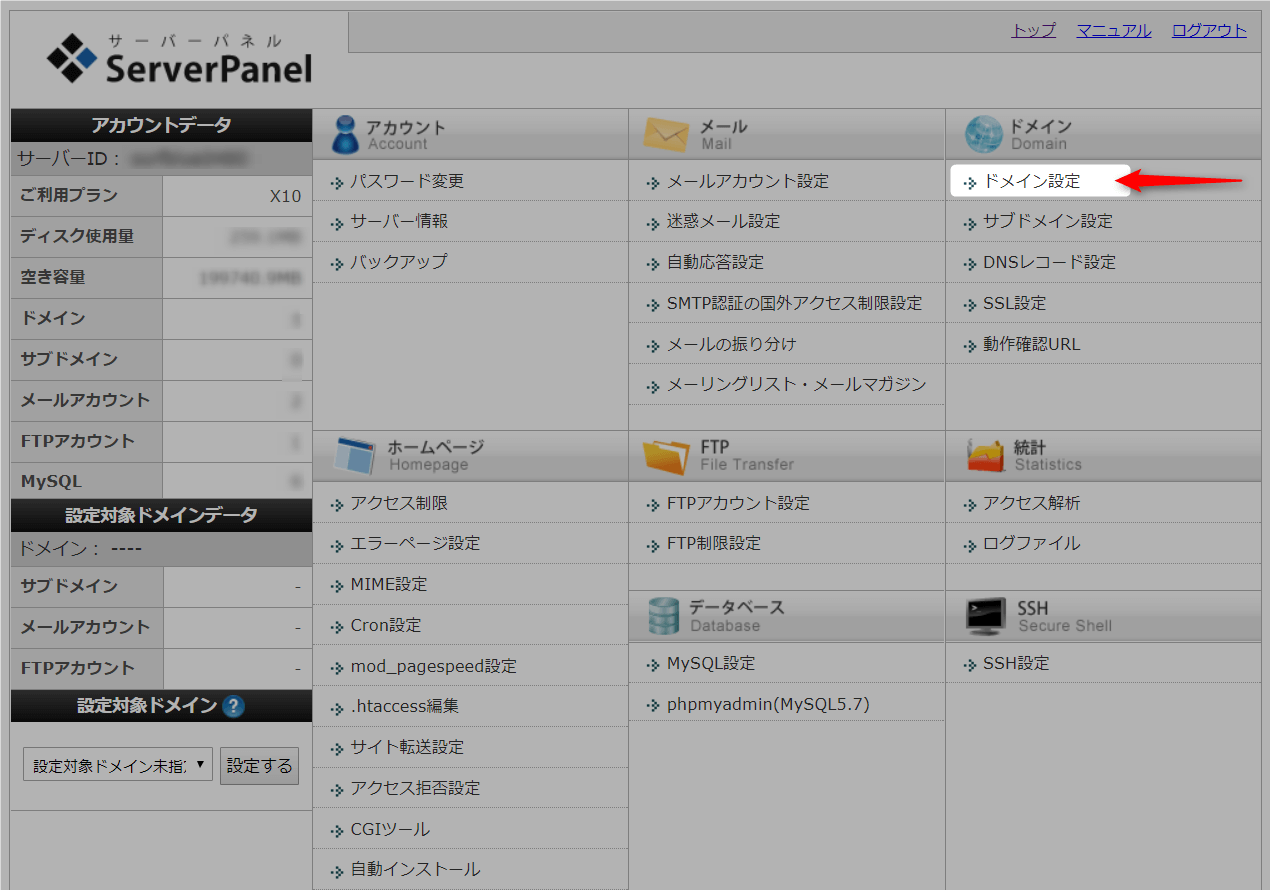
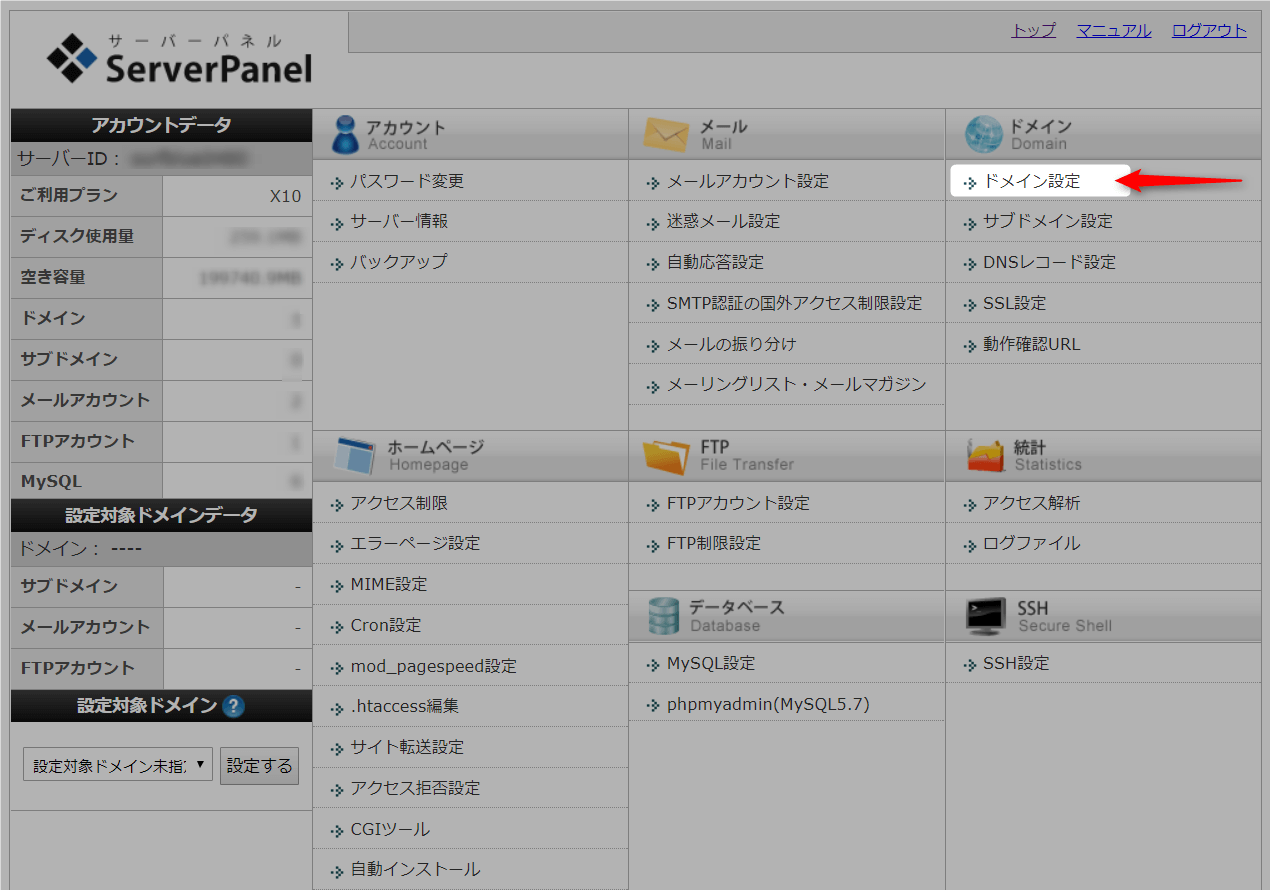
まずはエックスサーバーのサーバーパネルにログインし、「ドメイン設定」をクリックします。




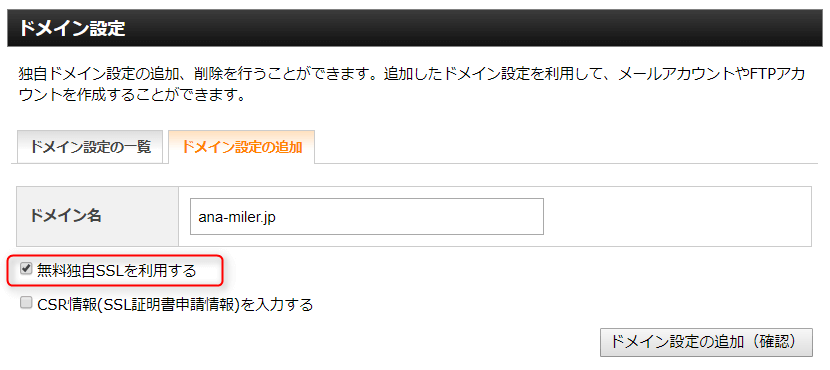
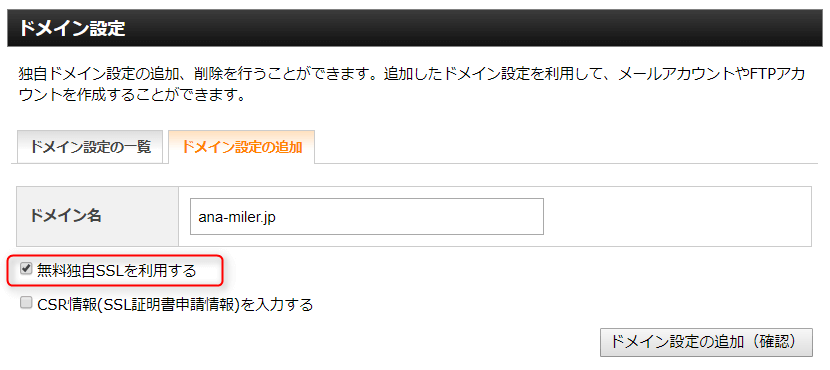
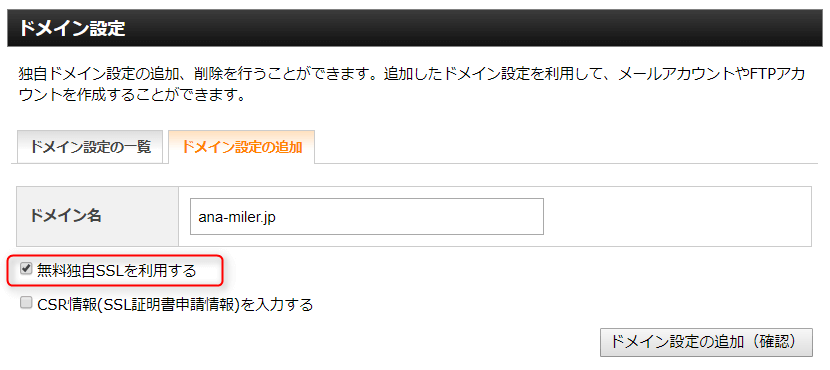
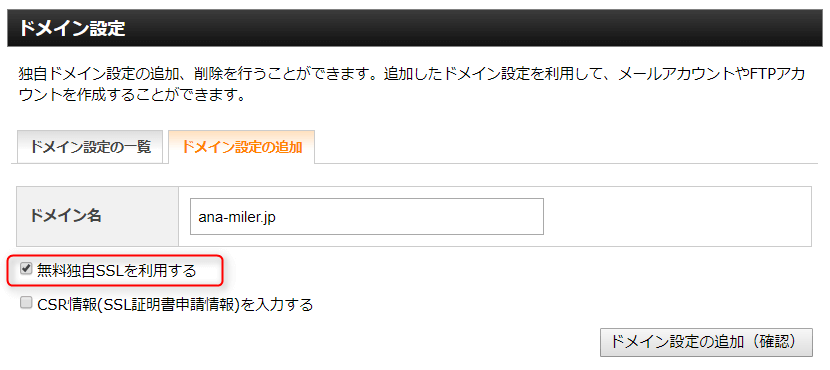
「ドメイン設定の追加」タブをクリックしてドメイン名に取得したドメインを入力してドメイン設定を行います。その際「無料独自SSLを利用する」にチェックをつけておくだけで、はてなブログで話題となっているhttps問題は一瞬で解決し、SSLのサイトを構築することができます。




ネームサーバーの変更
エックスサーバー![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
エックスサーバーでドメインを取得した場合はこの処理は不要になります。
エックスサーバーでネームサーバーの確認
エックスサーバーの場合、ログインして「サーバー情報」というところを確認すれば以下のようにネームサーバーが指定されていると思います。




このネームサーバーの情報は次で使います。
お名前.comのネームサーバーを修正
次はお名前.comに設定されているネームサーバーを先ほど確認したXSERVERのネームサーバーの内容に書き換えてあげます。
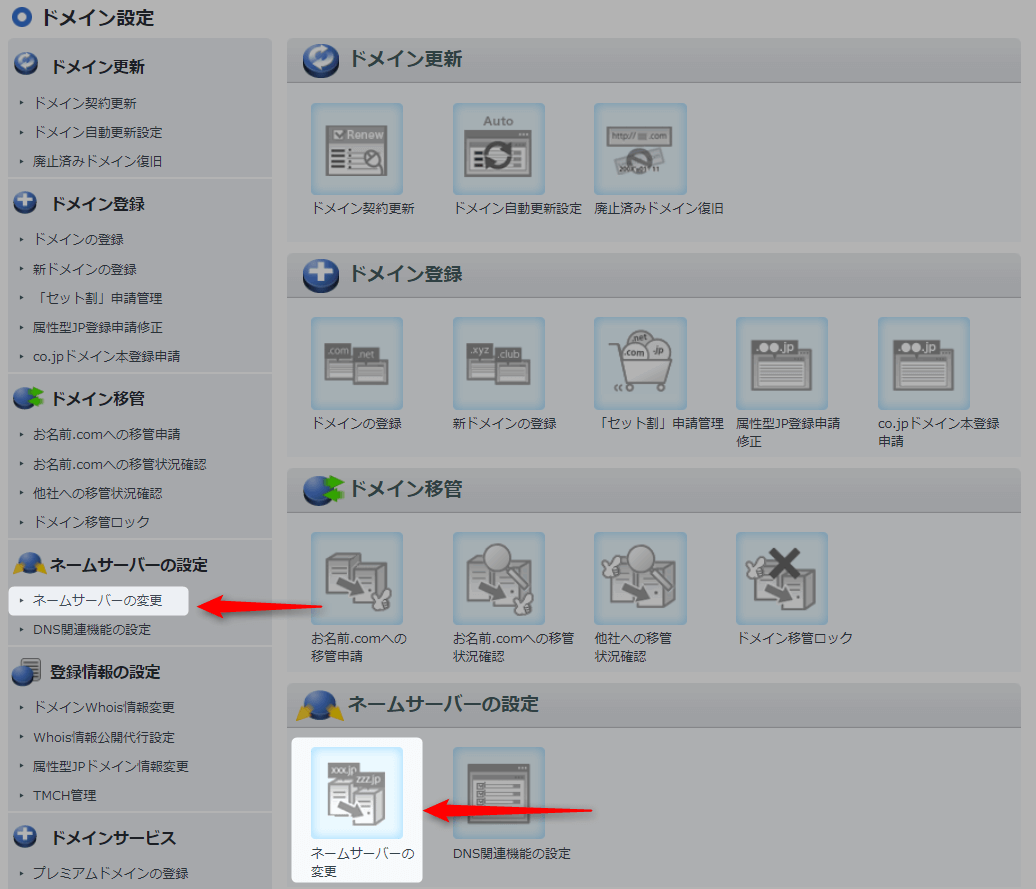
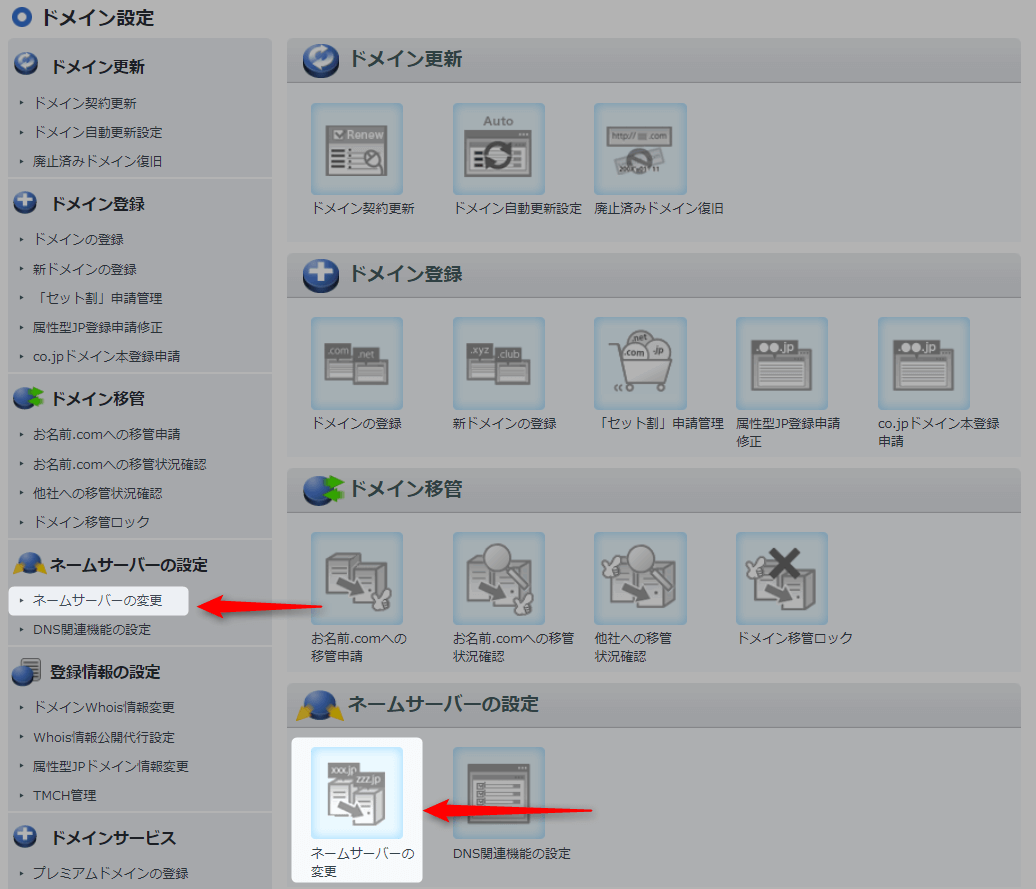
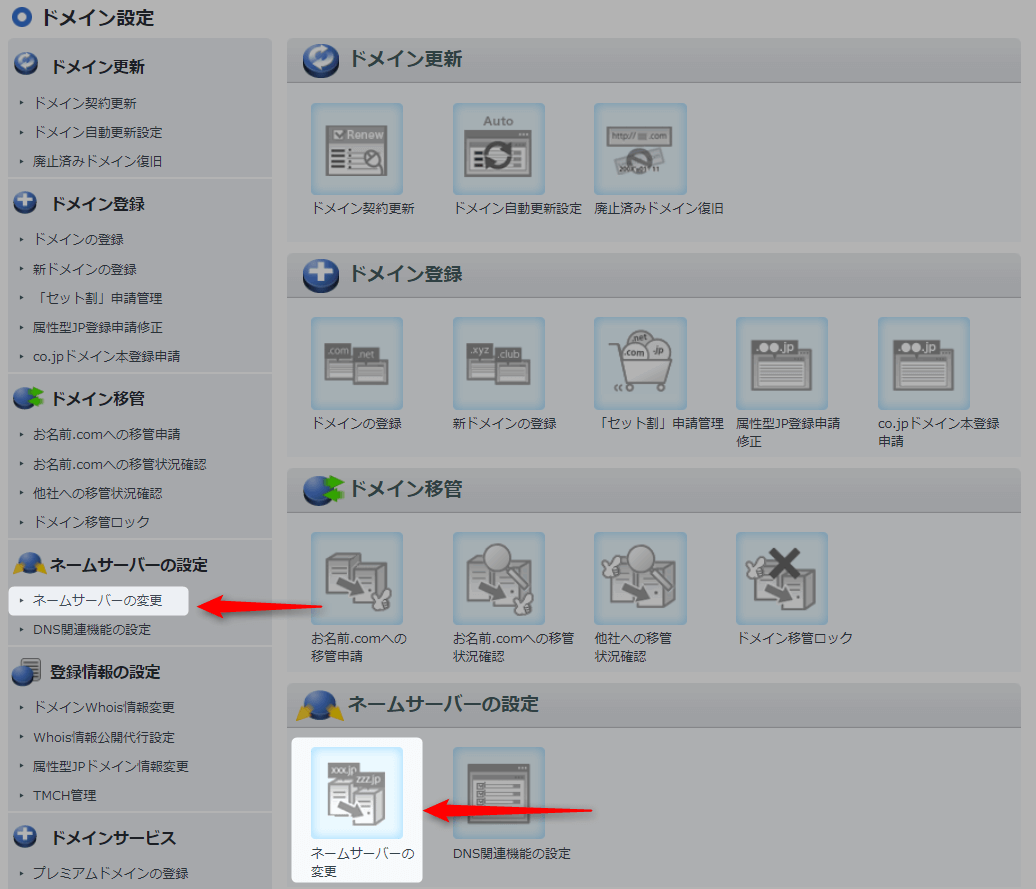
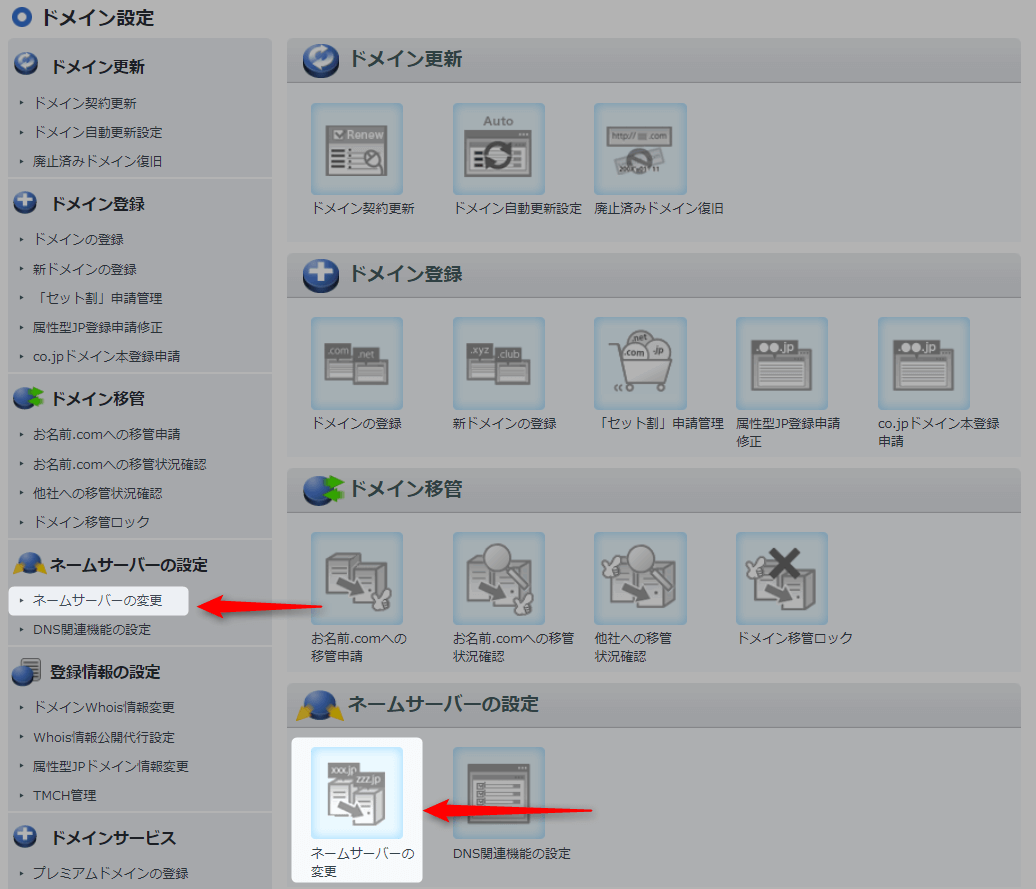
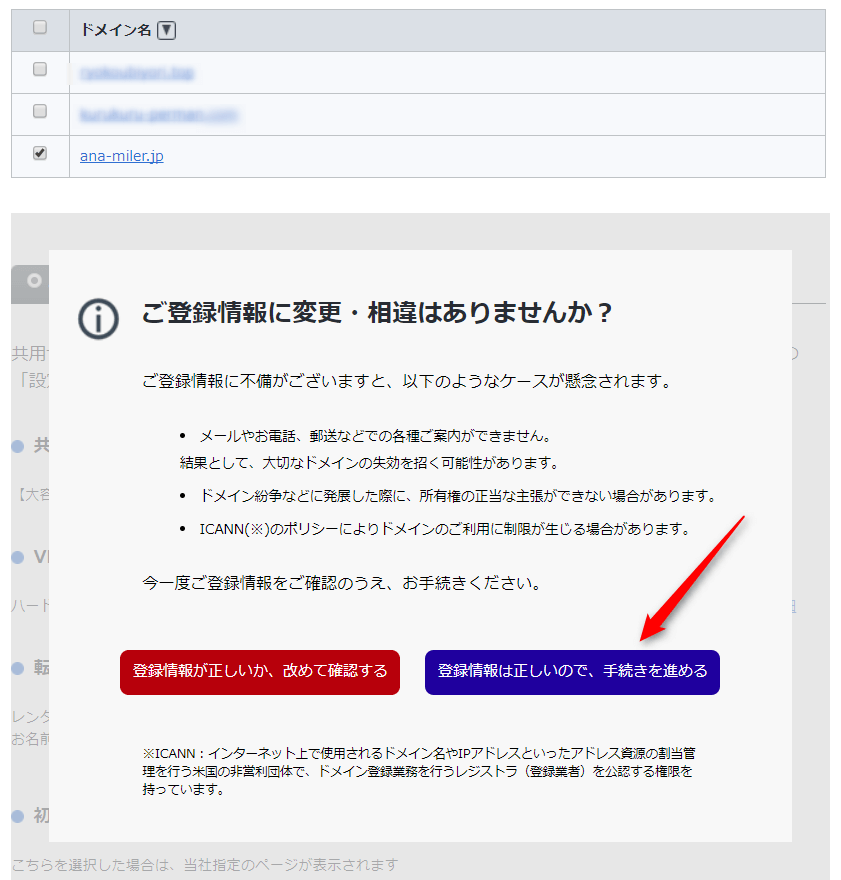
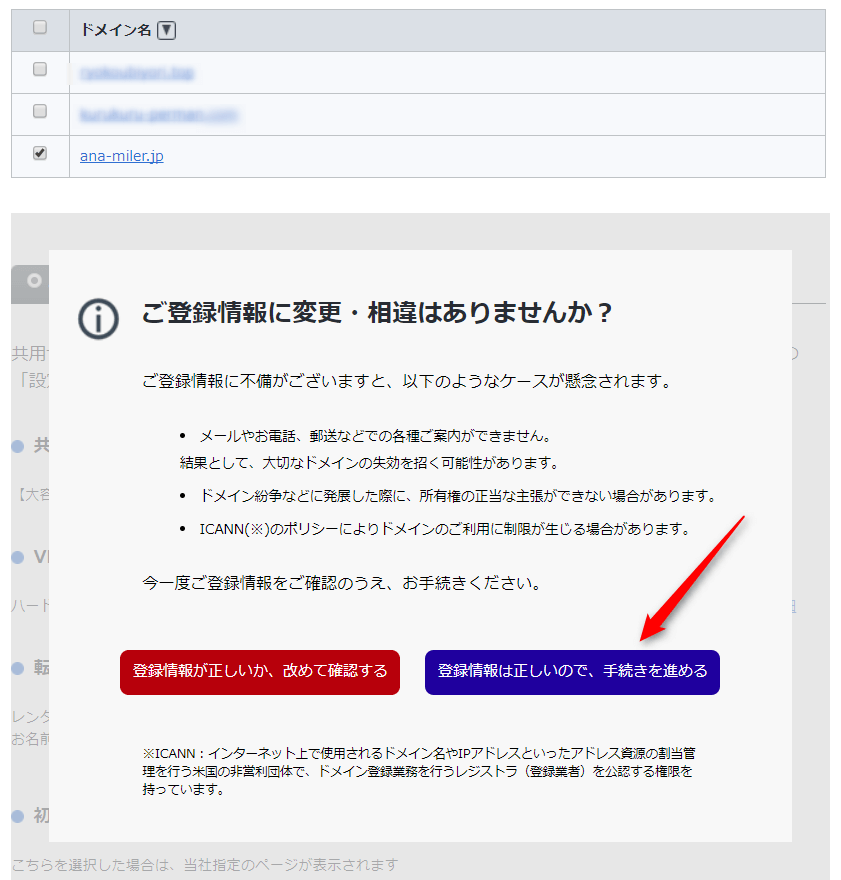
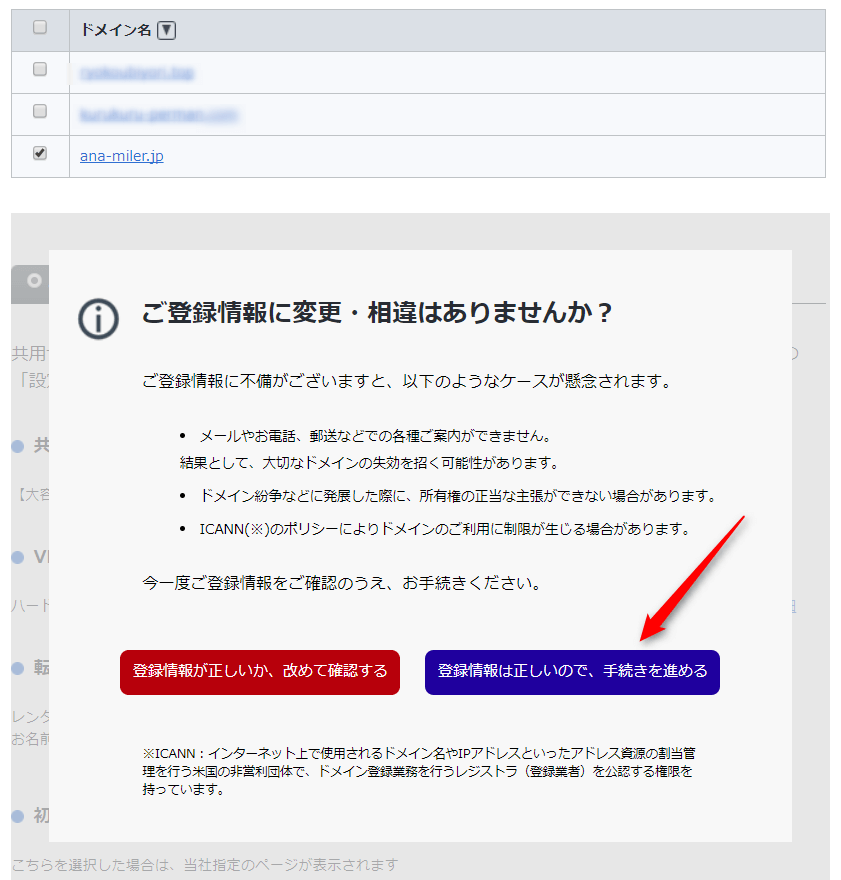
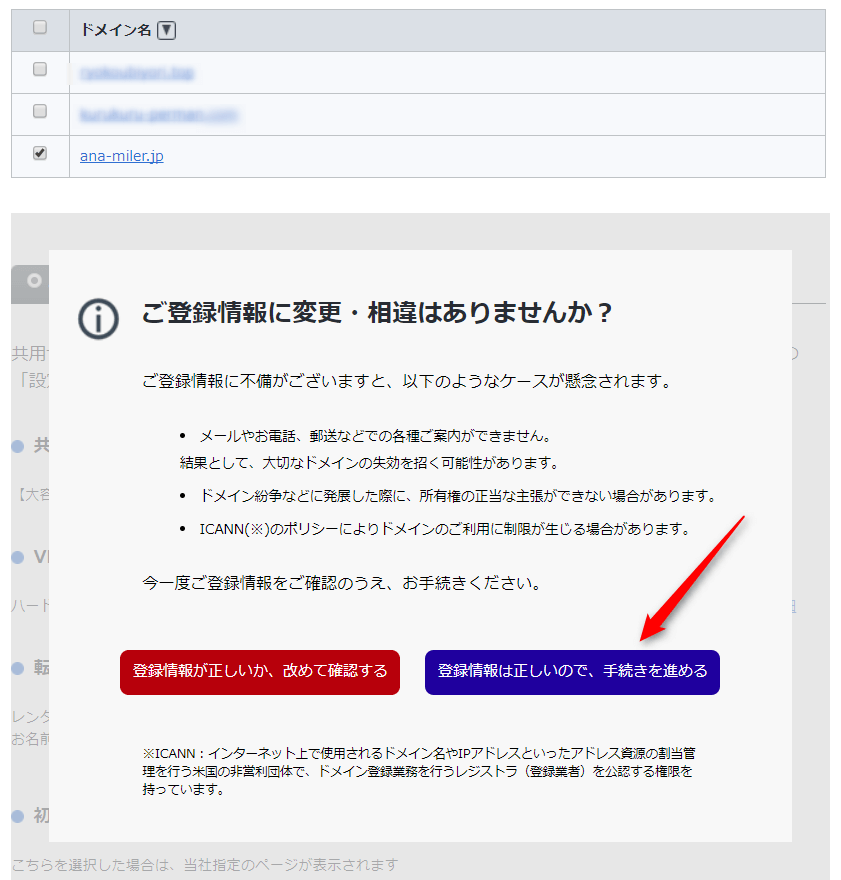
お名前.comドメインNaviにログインし、「ドメイン設定」→「ネームサーバーの設定」→「ネームサーバーの変更」をクリックします。




次に、今回設定するドメイン名を選択して「登録情報は正しいので、手続きを進める」をクリックします。




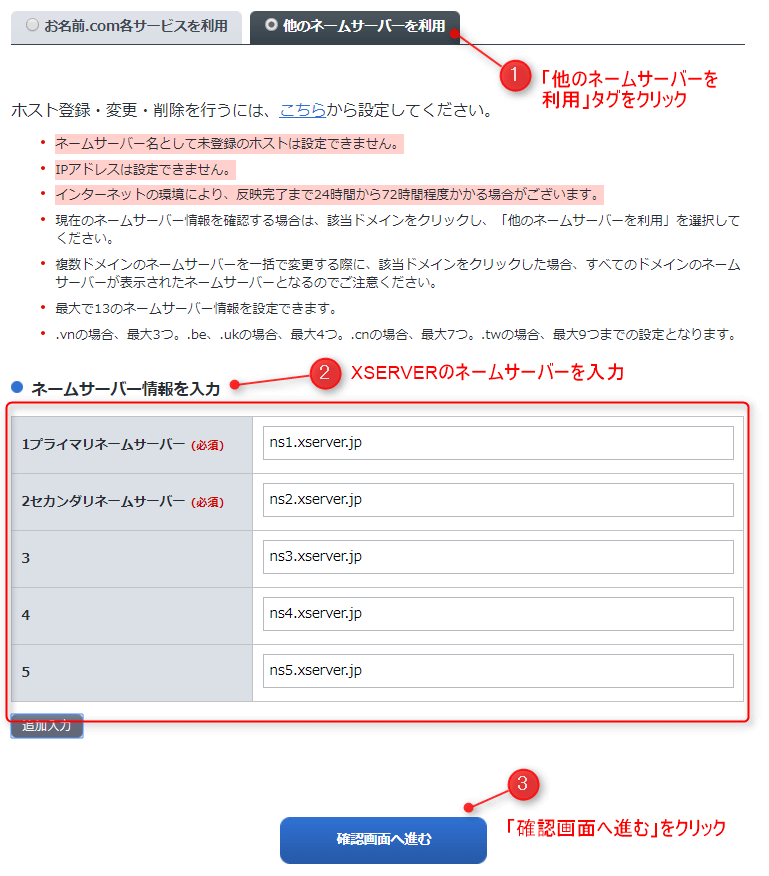
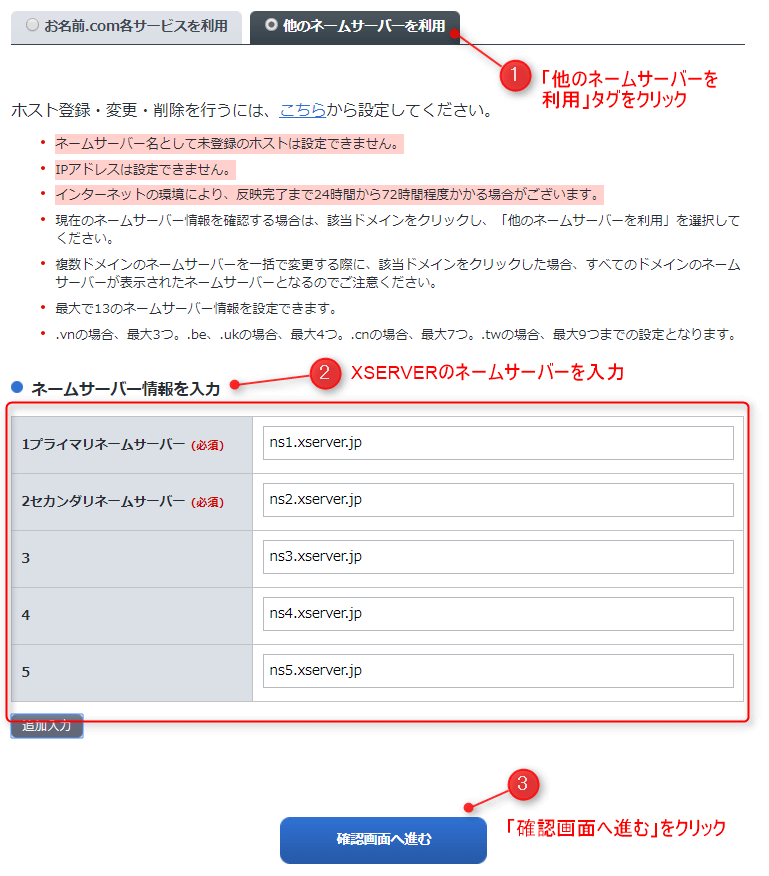
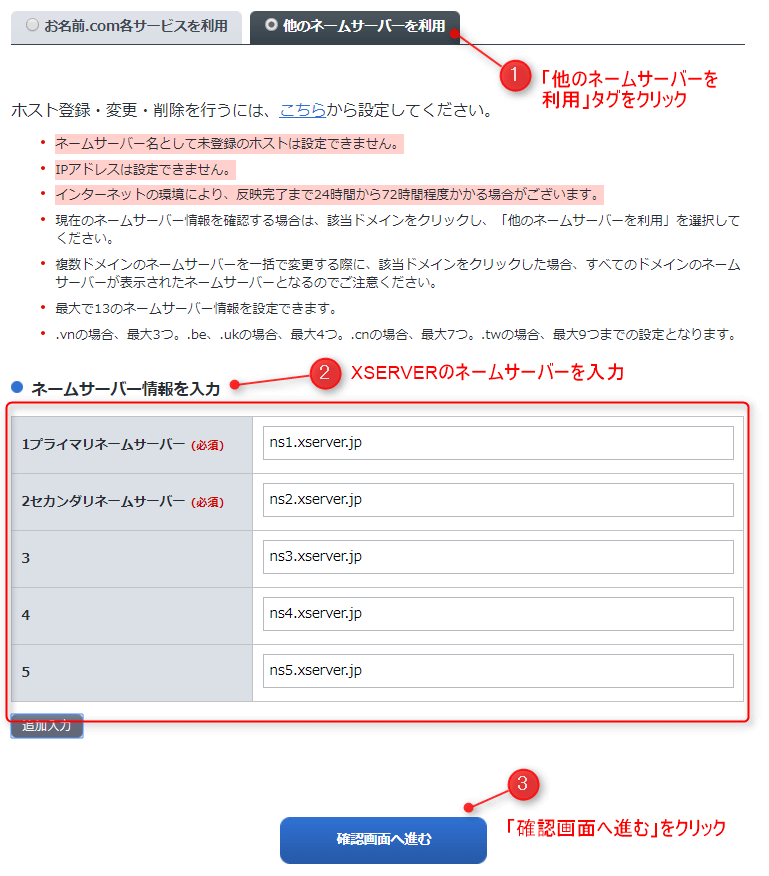
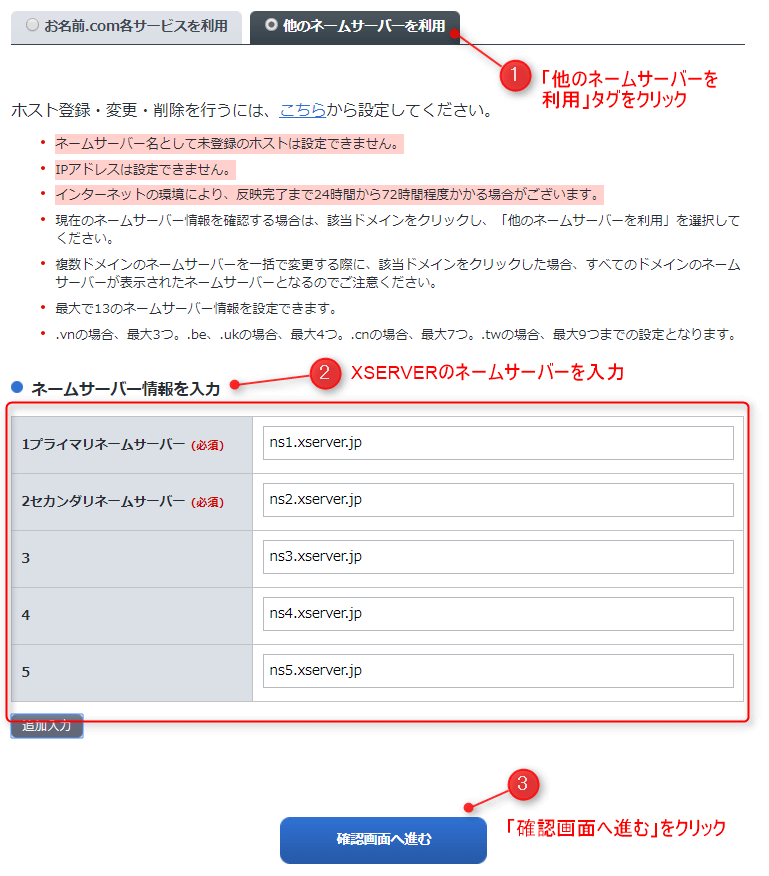
「他のネームサーバーを利用」タブをクリックして「ネームサーバー」欄に先ほどエックスサーバーで確認したネームサーバーを入力して確定させればネームサーバーの変更は完了です。




エックスサーバーにWordPressをインストール
さて、次はようやくエックスサーバーにWordPressをインストールです。
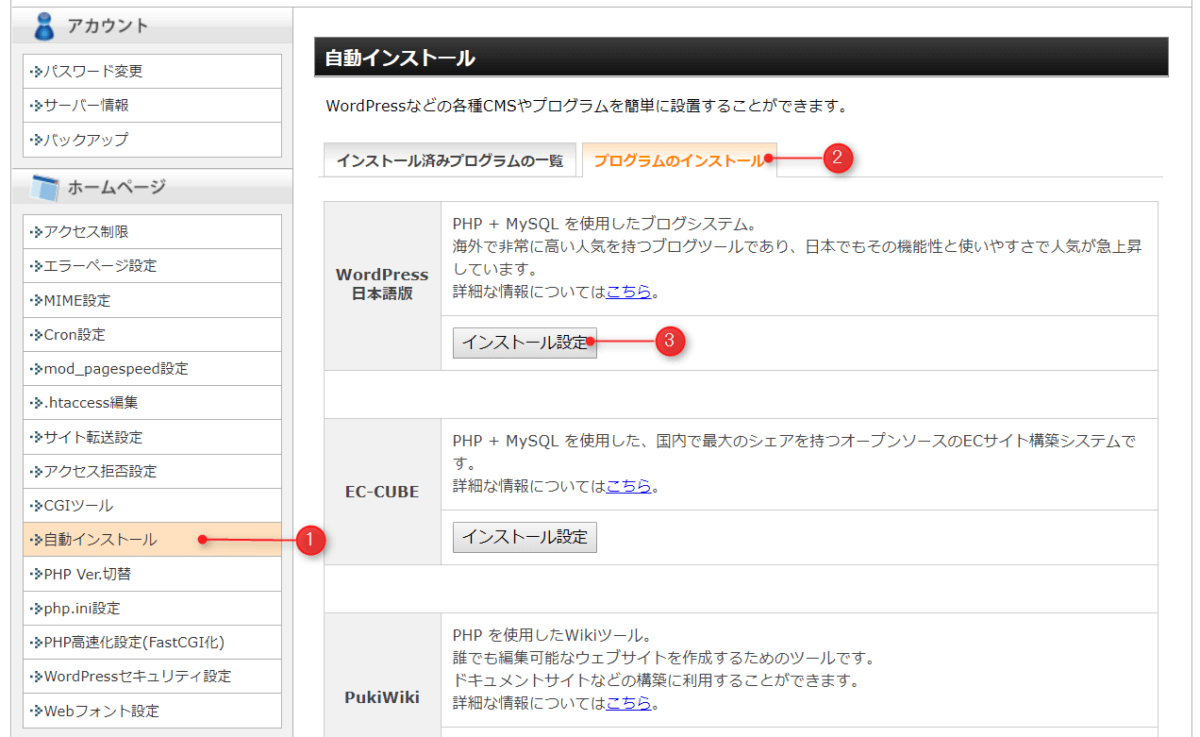
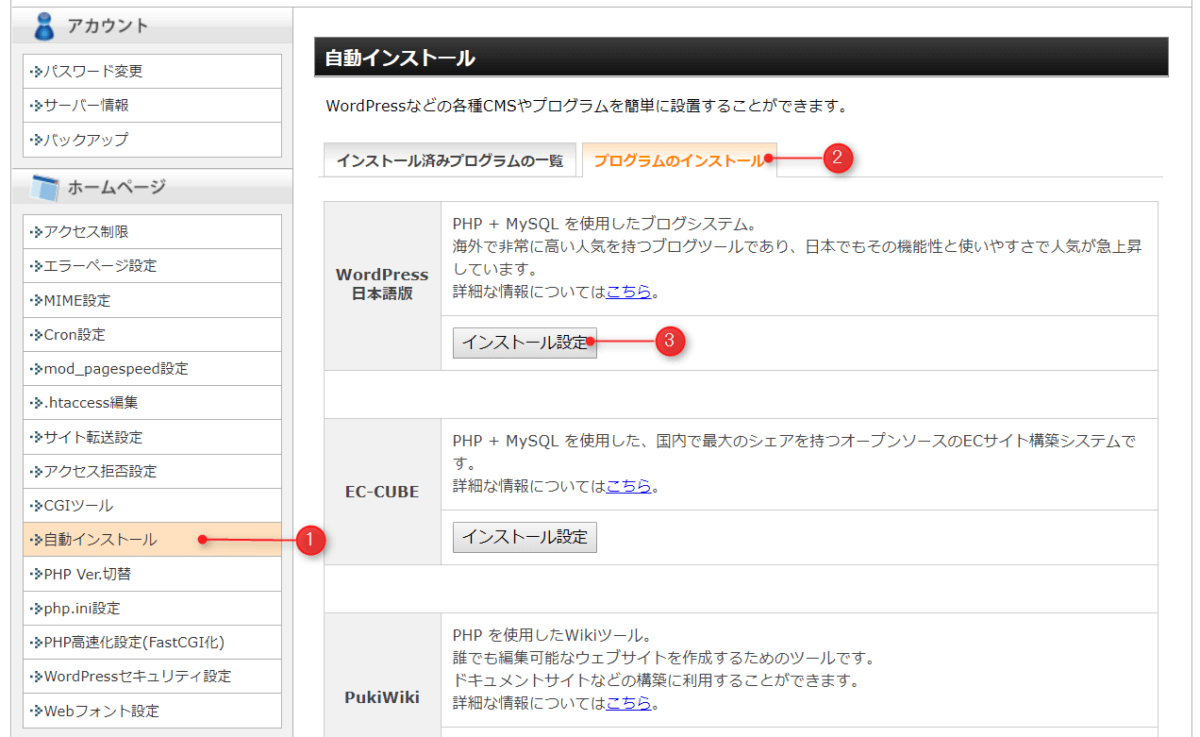
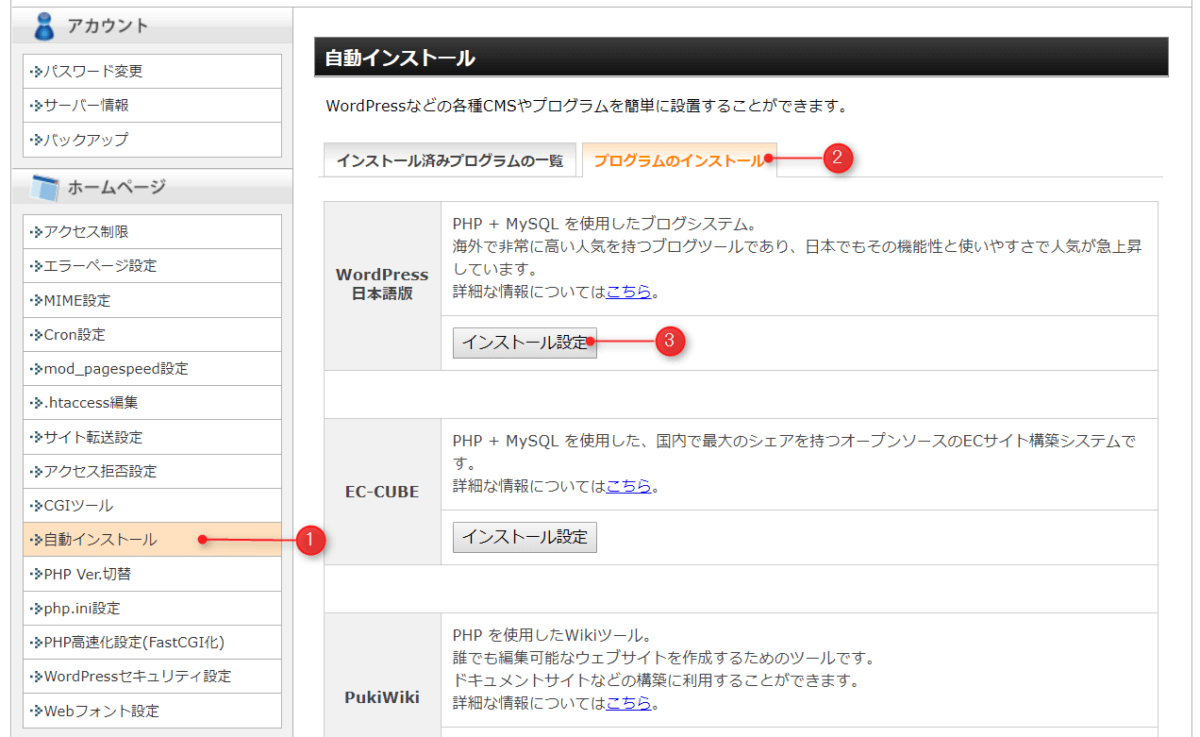
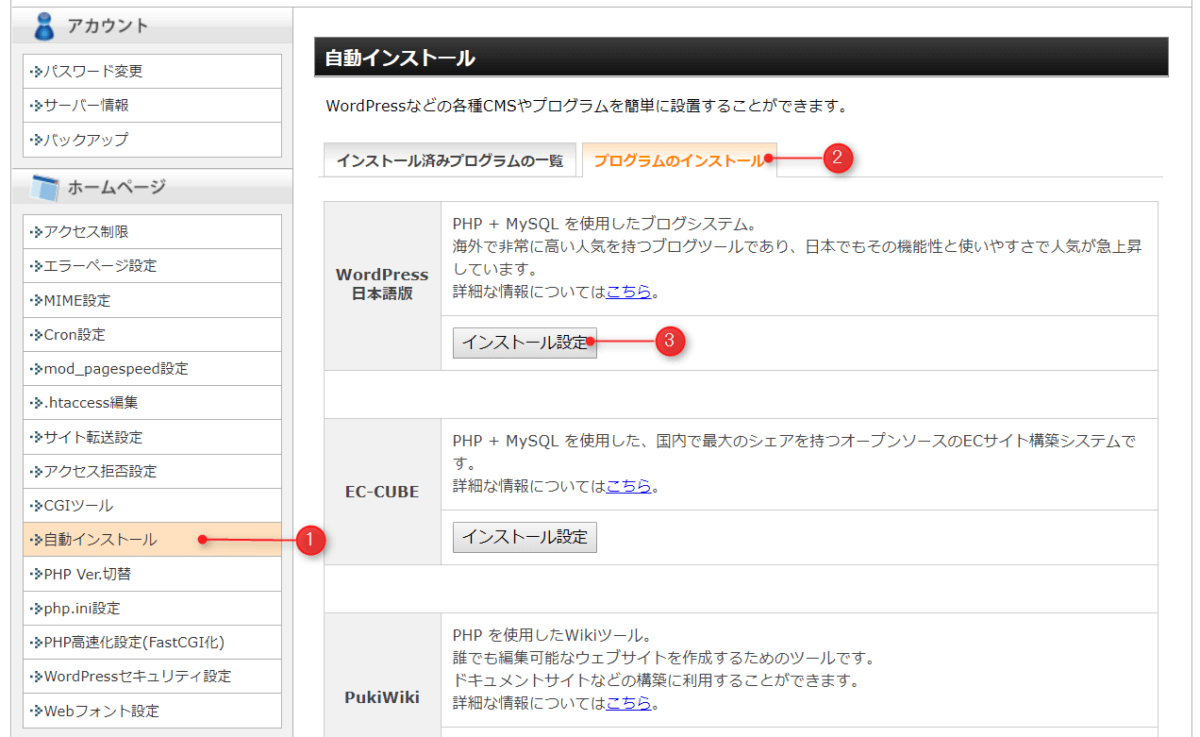
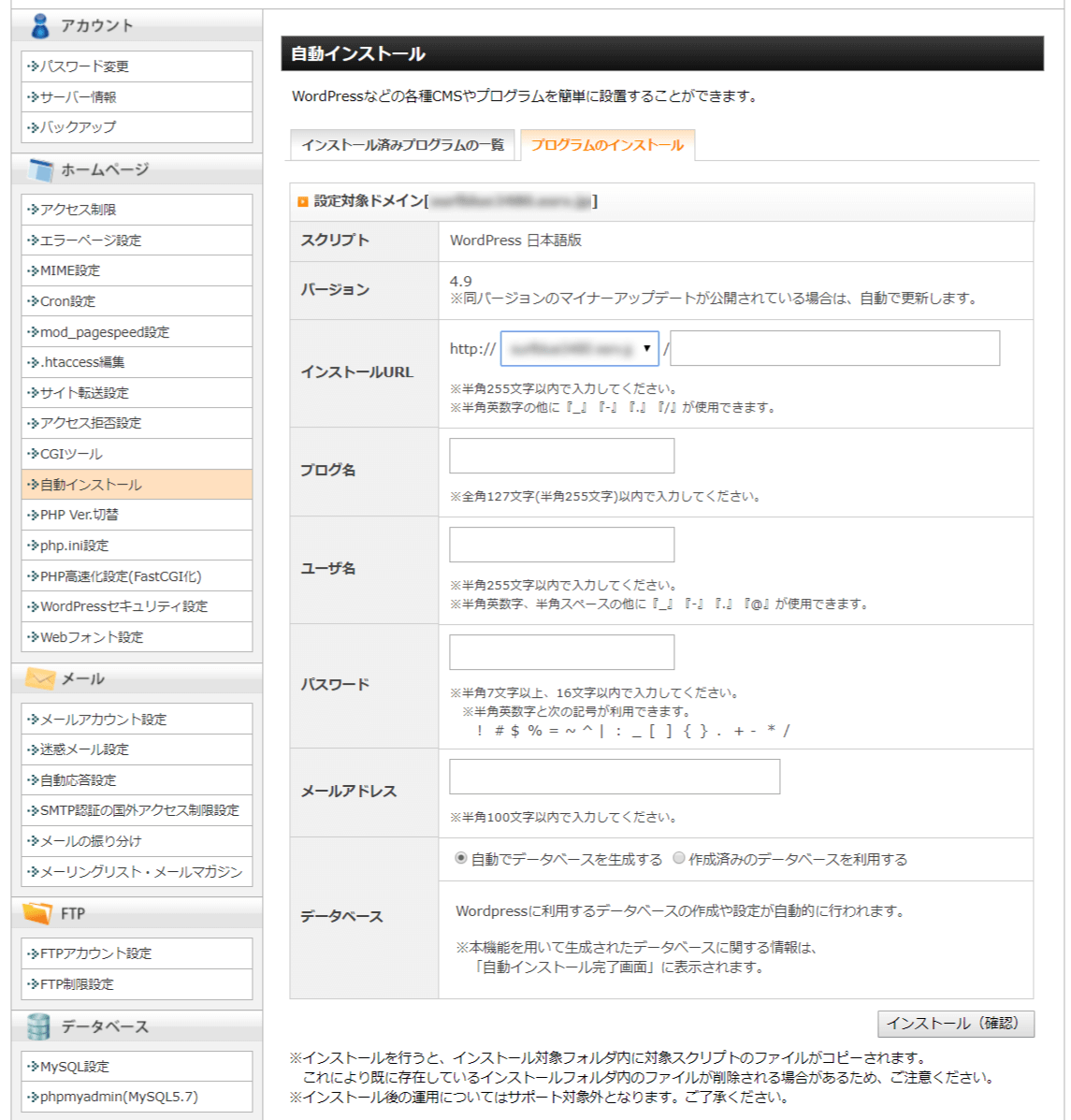
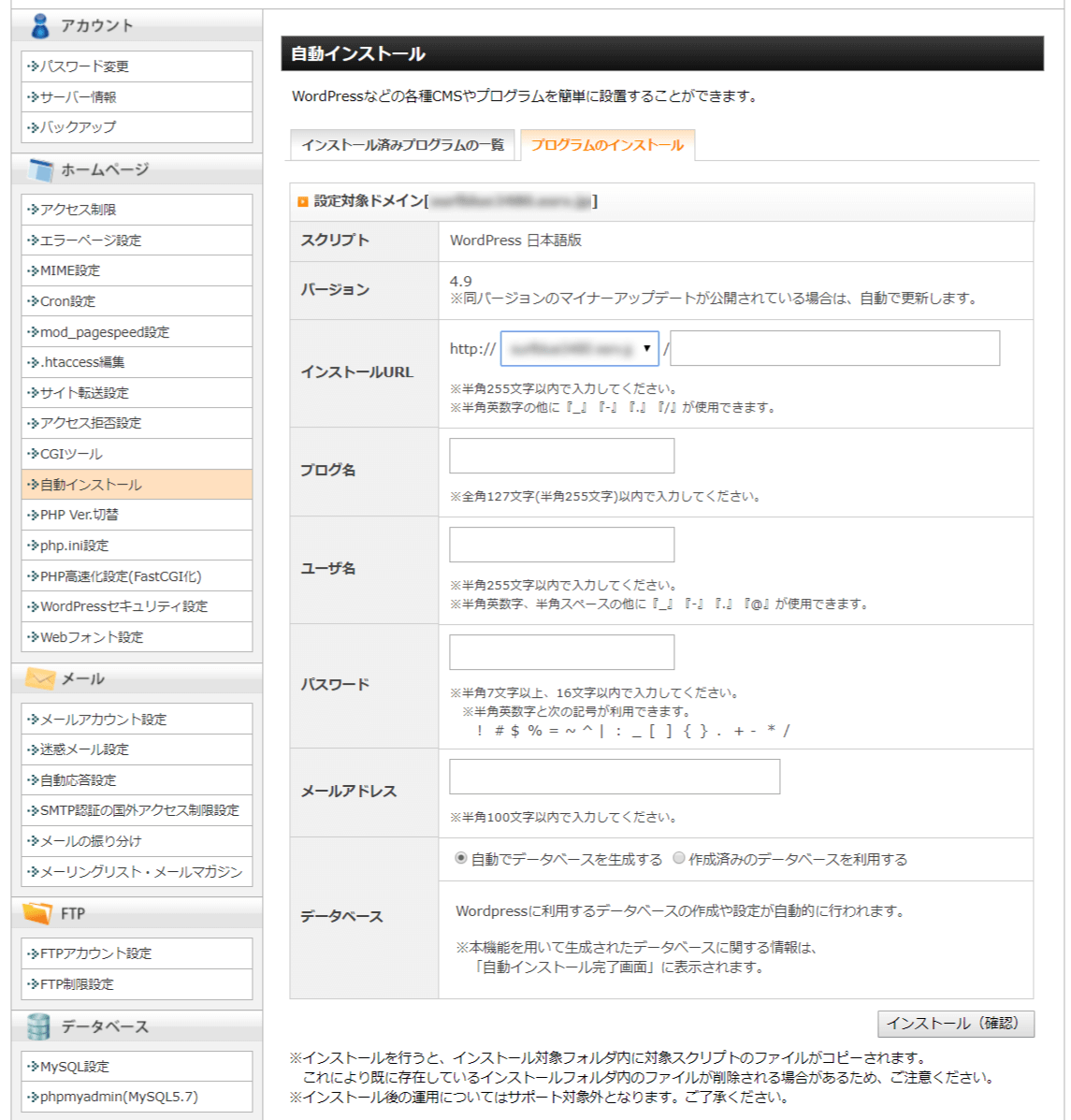
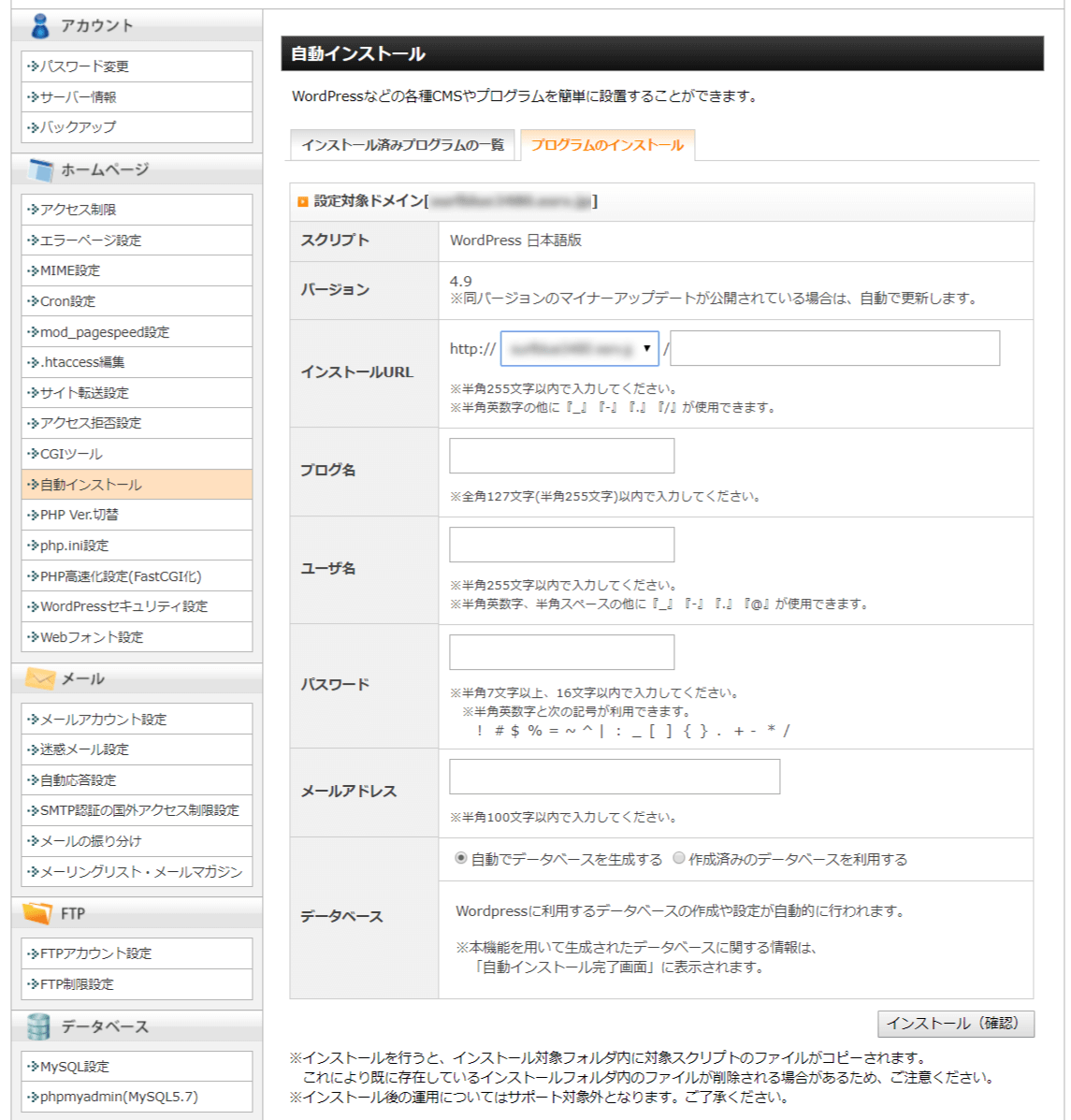
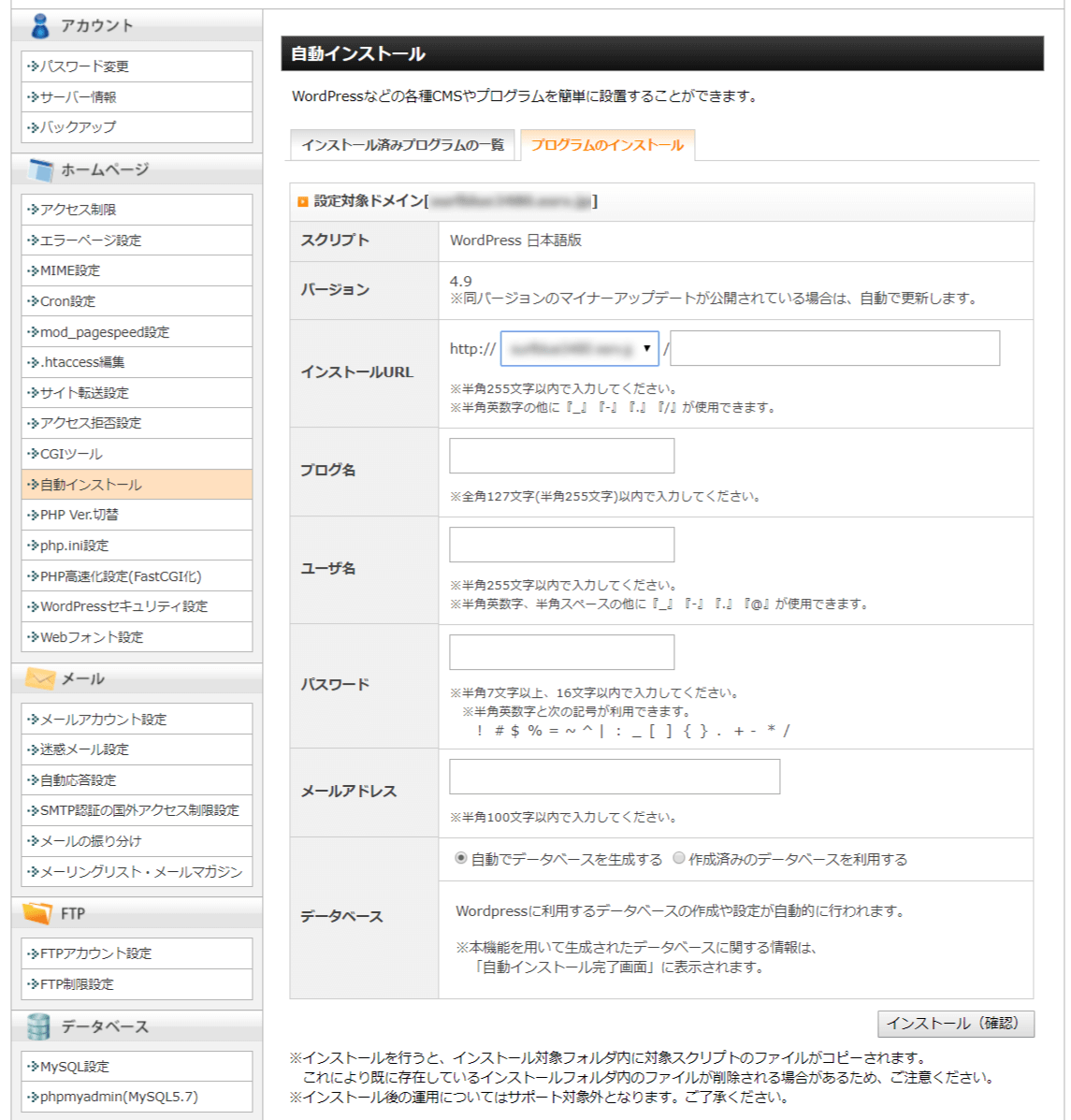
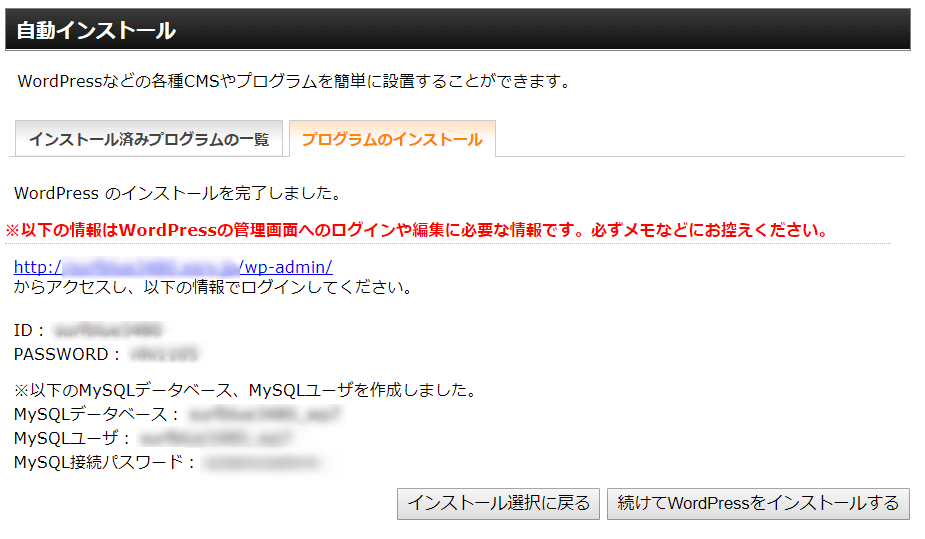
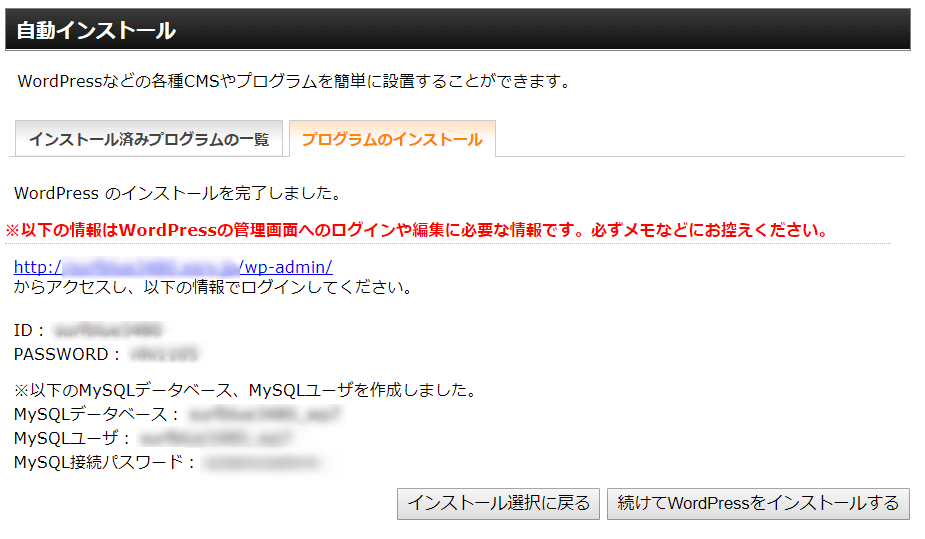
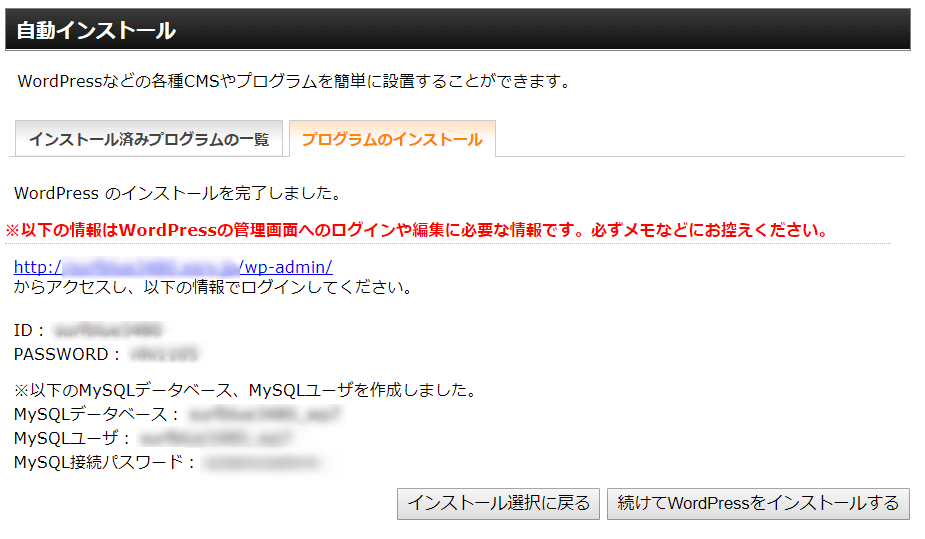
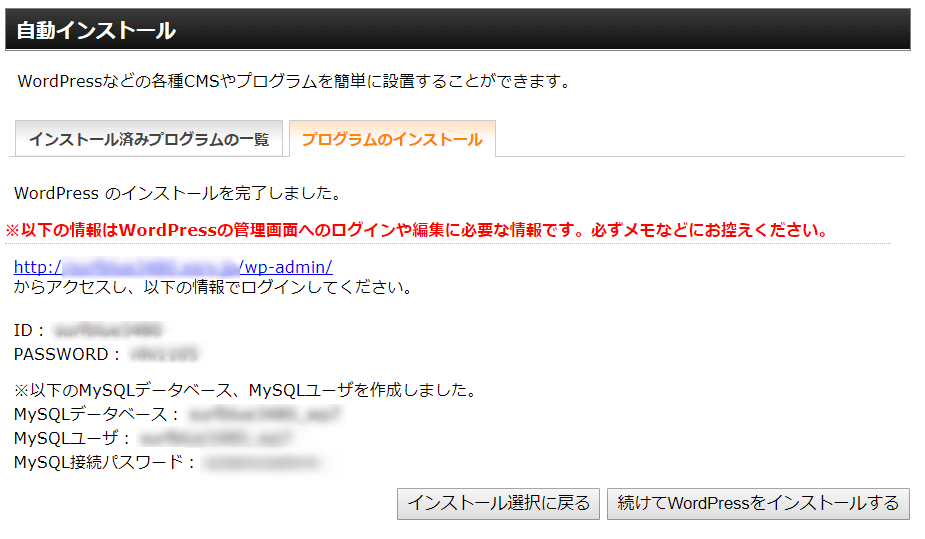
エックスサーバーのサーバーパネルから「自動インストール」→「プログラムのインストール」→「インストール設定」をクリックします。




インストールURL、ブログ名、ユーザー名など必要な情報を入力していきます。インストールURLはエックスサーバーをWordPressでしか利用しないようでしたら空白で問題ないと思います。
僕は別のURLにインストールして.htaccessでリダイレクトさせる方法にしていますがその説明はここでは省略します。




インストール内容を確認して問題なければインストールボタンをクリックするだけでWordPressのインストールが完了します。インストールに成功するとID、パスワードの他にMySQL(データベース)に接続するためのユーザーやパスワードも表示されるため忘れずメモしておきましょう。




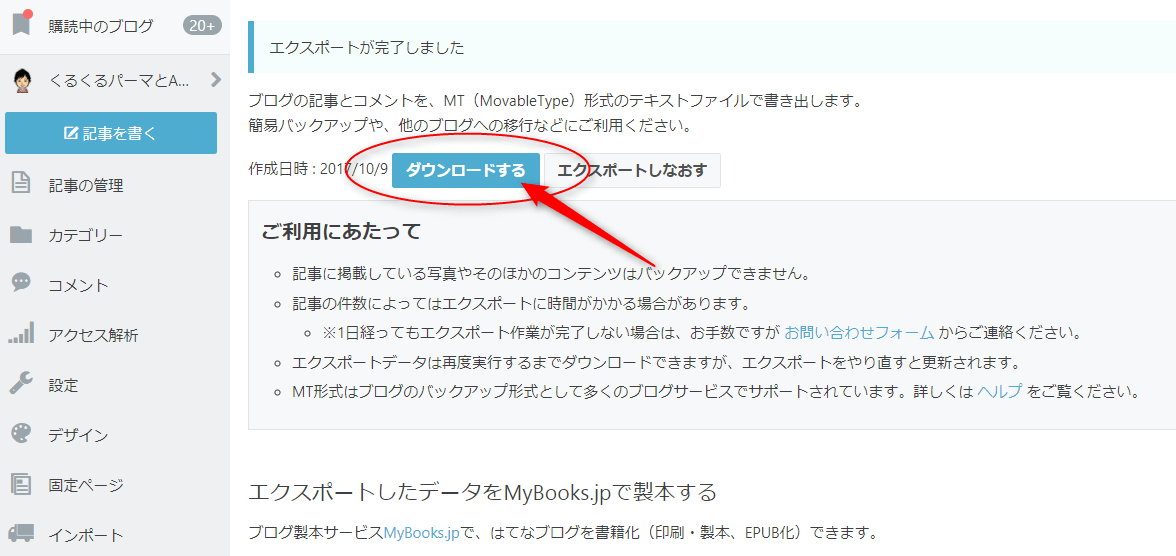
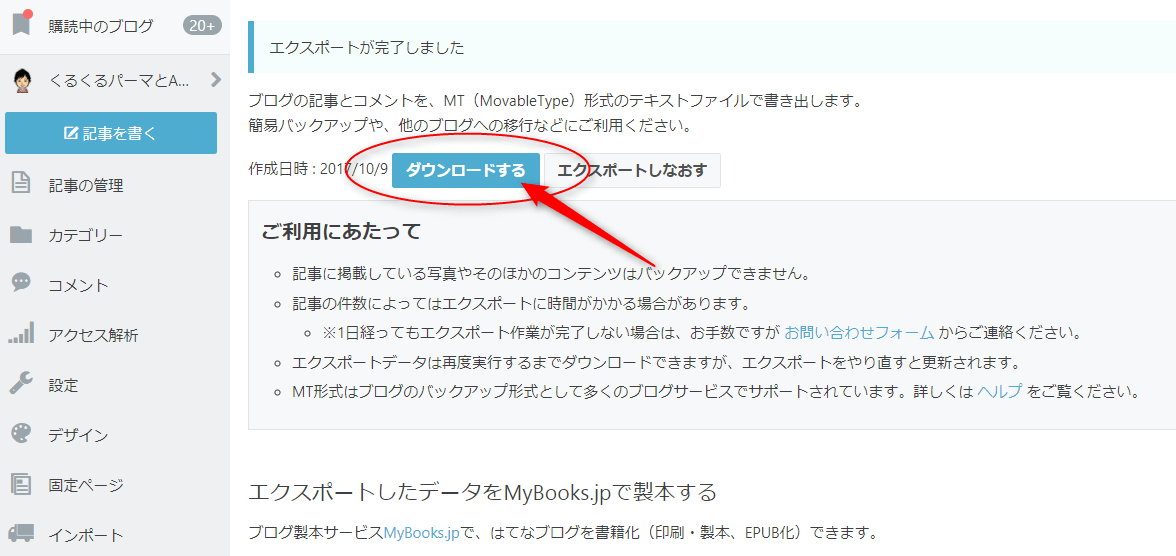
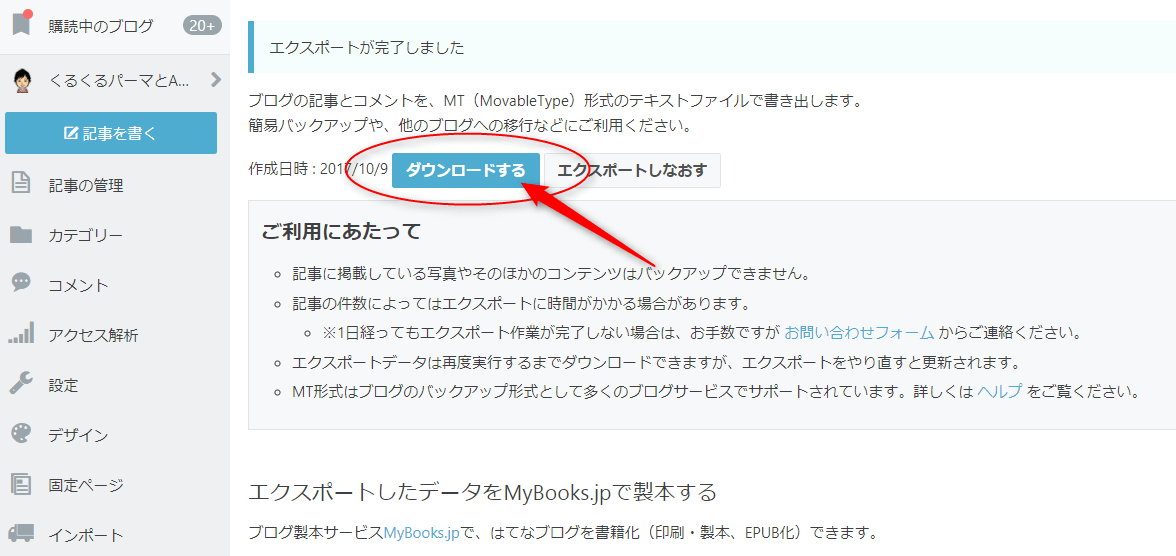
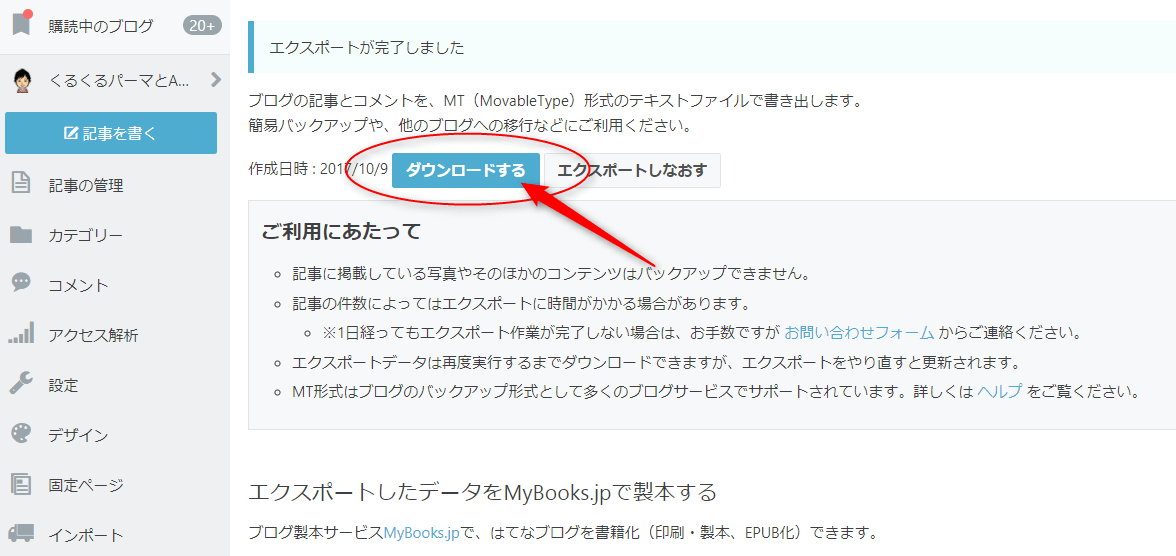
はてなブログから記事をエクスポート
はてなブログにはエクスポート機能があります。エクスポートした記事はWordPress側でインポートすればWordPressに移行させることができます。
はてなブログにログインし、「設定」→「詳細設定」→「エクスポート」→「記事のバックアップと製本サービス」をクリックすると記事がエクスポートされるため、「ダウンロードする」をクリックしてテキストファイルとして保存します。




WordPressに記事をインポート
はてなブログから記事をエクスポートしたら次はその記事をWordPressにインポートします。
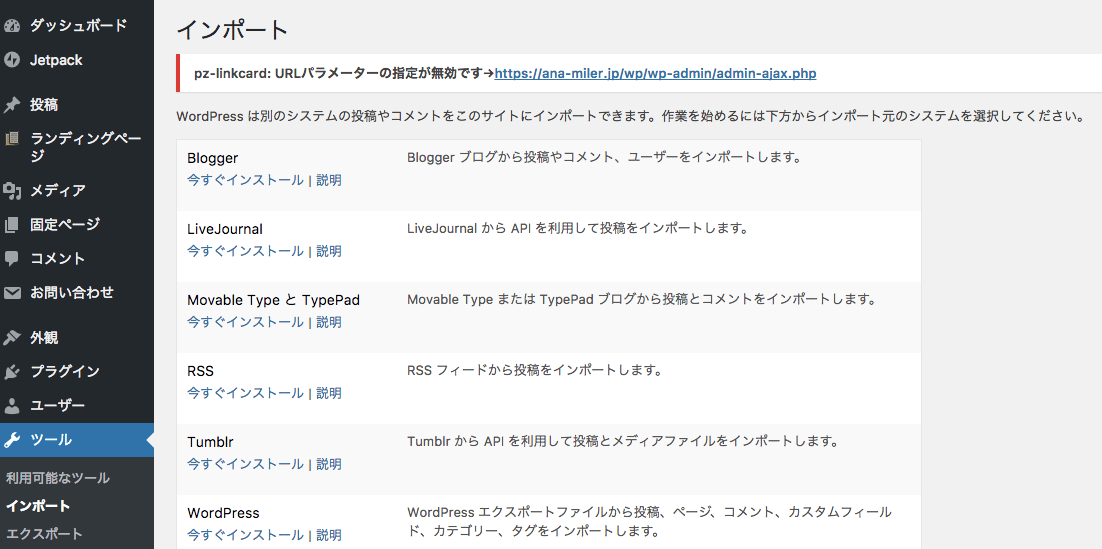
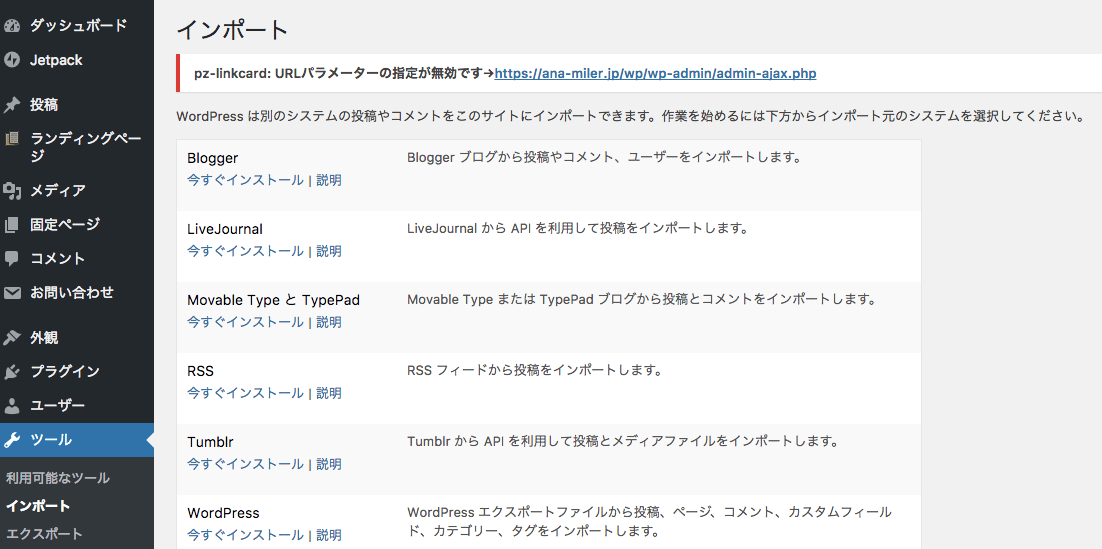
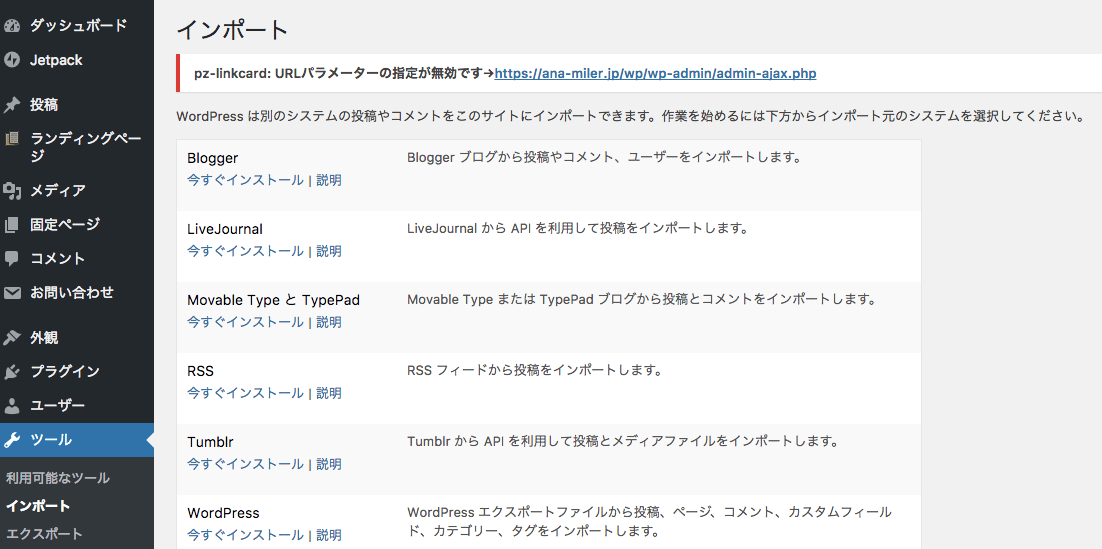
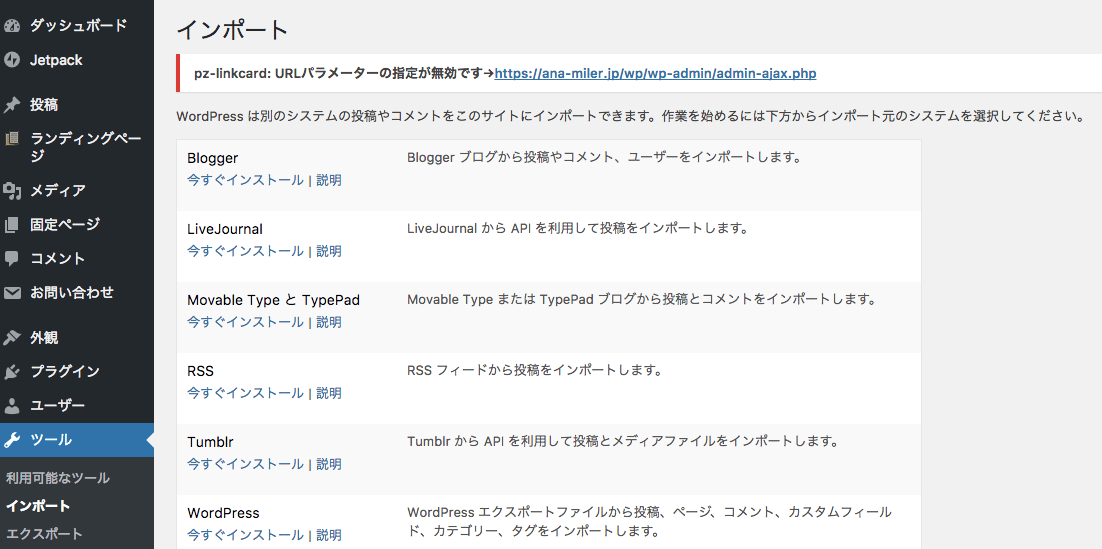
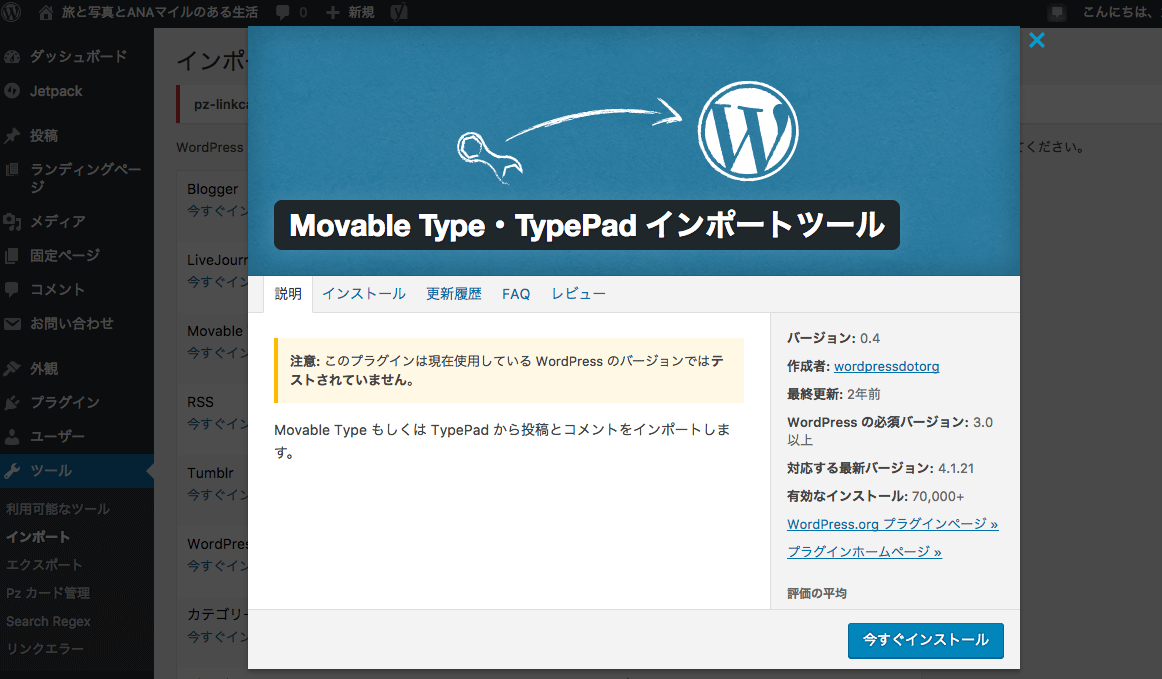
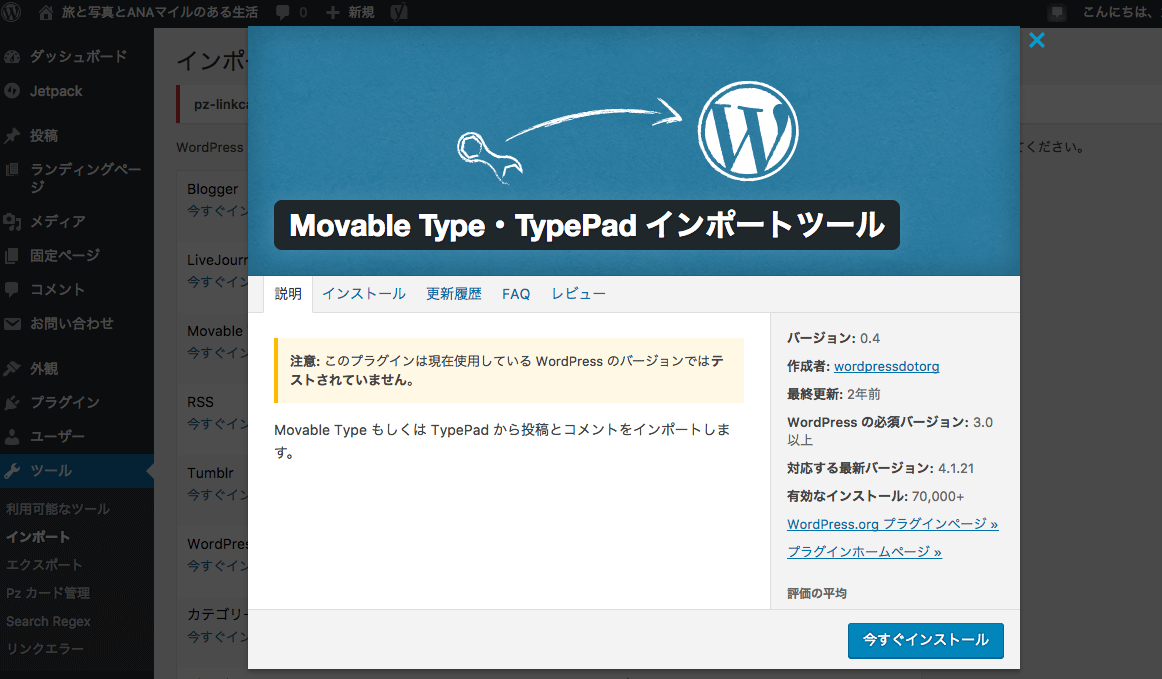
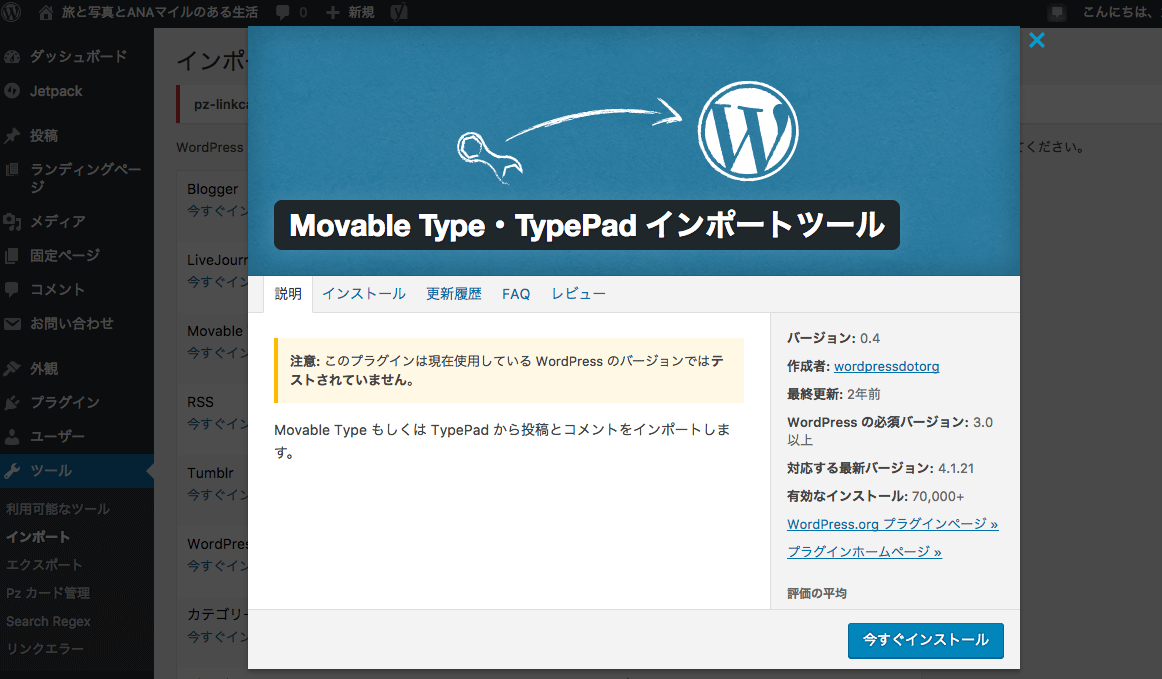
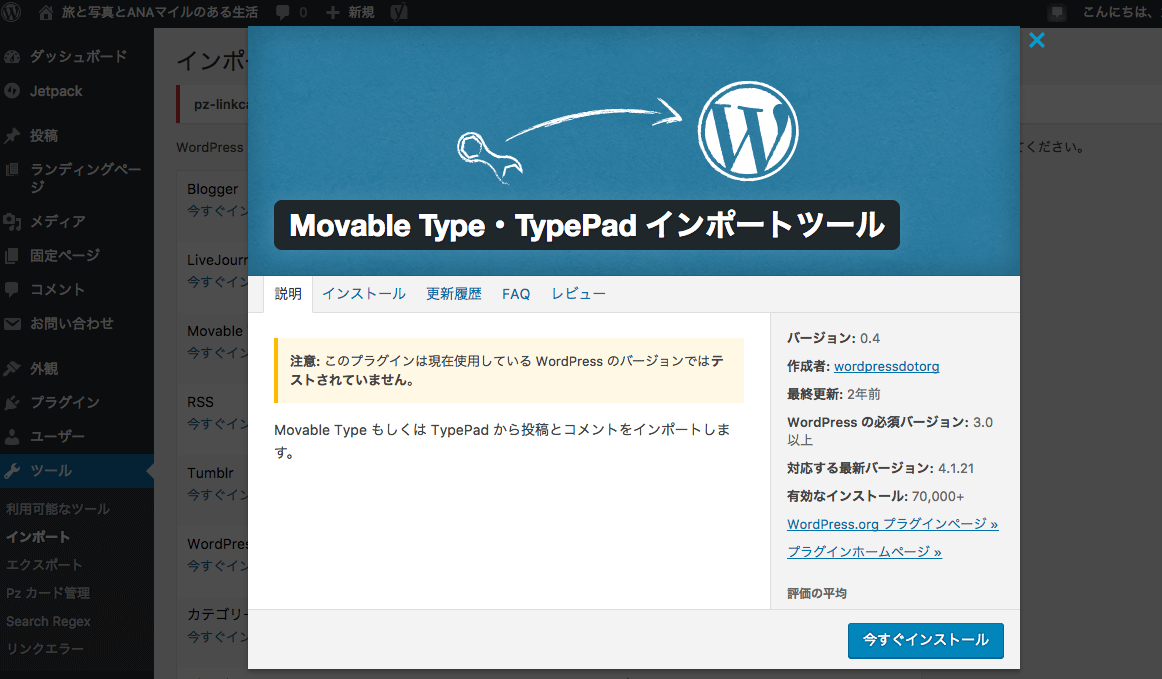
「ツール」→「インポート」→「Movable Type と TypePad」→「今すぐインストール」をクリックします。




Movable TypeとTypePadインポートツールのプラグインをインストールして記事をアップロードすればWordPressへの記事のインポートは完了です。




はてなブログからWordPressに移行した記事の調整がとても大変
ここまでの作業で一応はてなブログの記事をWordPressに移行することはできていますので、移行した記事をWordPressで確認できるはずです。
しかしここからはてなブログの記事をWordPressの仕様にあうように調整していく必要があります。実はこれが骨の折れる作業になります。
パーマリンク(記事URL)の修正
はてなブログのパーマリンク(記事URL)は、標準設定とカスタム設定があります。
- 標準設定(entry以下がはてなブログ標準設定のまま)
例:http://skyblue3480.hatenablog.com/entry/2018/02/01/123456 - カスタム設定(entry以下を記事ごとに設定)
例:http://skyblue3480.hatenablog.com/entry/hatena-wp
カスタム設定していれば記事をWordPressにインポートしても同じパーマリンクになるので何も問題はありません。しかし標準設定でブログを書いていた場合は大変です。
標準設定の記事をWordPressにインポートした場合、例えば上記の「〜/entry/2018/02/01/123456」というURLはWordPress上では「〜/entry/20180201123456」となってしまい、スラッシュ「/」が消えてしまいます。そのため全ての記事のURLにひとつひとつ「/」を追加していく必要があります。
しかもWordPressでは手作業でURLに「/」を入力することができません。そのため、「Enhanced Custom Permalinks」というプラグインを入れて1記事ずつ修正していくことになります。
.htaccessでリダイレクトさせる方法もあるようですが、はてなブログから独自ドメインを使っていた人で標準設定で記事を書いていた人は、基本的にこの作業は避けて通れません。
反対にWordPressへの移行を機に独自ドメインを使う人は、はてなブログとは全く別のブログだと割り切って「/」が消えたままでも問題ないかもしれません。
はてなフォトライフからWordPressに画像を移動
はてなブログの記事に貼り付けた画像は「はてなフォトライフ」に保存されているため、WordPressにインポートしても画像のリンク先は「はてなフォトライフ」のままです。
そのままでも画像は表示されるので問題ないのですが、万が一はてなブログのサービスが終了してしまったら画像は表示されなくなってしまいますし、画像を置いているためはてなブログを退会することすらできません。
そもそも記事をはてなブログからWordPressに移行したにも関わらず画像だけははてなブログで管理しているという状態は気持ち悪いので、WordPressのメディアライブラリに移動した方が正常な状態かと思います。
そのため、はてなブログの画像を全てWordPressのメディアライブラリに格納した上で記事の画像URLを書き換えてあげる必要があります。
といいながらとても面倒な作業なので今も当ブログの画像リンクは「はてなフォトライフ」のままになっています。近いうちにWordPressに移したいと思ってはいるのですが重い腰が上がりません。
アイキャッチ画像の設定
はてなブログの記事をWordPressにインポートした状態でも、「はてなフォトライフ」に保存されている画像は表示されるのですが、アイキャッチ画像については何も設定されていないため「NO IMAGE」となってしまいます。
アイキャッチ画像が設定されていないブログはビジュアル的にも魅力に欠けてしまうので設定しておいた方がいいと思います。
WordPressはプラグインが本当に便利でアイキャッチ画像を設定してくれるプラグインまであります。それが「Auto Post Thumbnail」です。
ただし、このプラグインを使って設定した場合は、記事で最初に使っている画像がアイキャッチ画像として設定されます。それが気に入らない場合は個別にアイキャッチ画像を変更してあげればいいでしょう。
僕はWordPressのアイキャッチ画像は、はてなブログを使っていたときの画像とは違うものにしたかったので全ての記事をひとつひとつ手作業で設定していきました。
hタグの修正
hタグとはh1、h2、h3などの見出しタグのことです。この見出しタグですが、はてなブログとWordPressでは使い方が異なっていて下表のようになっています。
| hタグ | はてなブログ | WordPress |
|---|---|---|
| h1 | ブログ名 | 記事タイトル、見出し1 |
| h2 | 記事タイトル | 見出し2 |
| h3 | 大見出し | 見出し3 |
| h4 | 中見出し | 見出し4 |
| h5 | 小見出し | 見出し5 |
そのため、WordPressのhタグを以下のように修正する必要があります。
- h3タグ→h2タグ(大見出し→見出し2)
- h4タグ→h3タグ(中見出し→見出し3)
- h5タグ→h4タグ(小見出し→見出し4)
h3タグ(大見出し)をh1タグ(見出し1)ではなくh2タグ(見出し2)に修正しているのは、WordPressの場合はh1タグ(見出し1)だと記事タイトルのタグと一緒になってしまいSEO的にも好ましくないようですし、CSSでhタグのデザインをカスタマイズするときにも不便だからです。
目次を作っている場合は目次も作り直し
はてなブログで目次を作っている場合は記事に[:contents]と書けば自動的に記事の目次に変換されますが、当然WordPressでは変換されませんのでこの記載は削除する必要があります。
WordPressで目次を作るには「Table of Contents Plus」 というプラグインを入れておくだけで記事のhタグを拾って自動で目次を作ってくれます。
はてなブログでのリダイレクト設定
WordPress側でブログが出来上がったら、しばらくの間は、はてなブログの旧ブログからWordPressの新ブログにリダイレクトさせて新ブログに誘導させてあげることが望ましいでしょう。
その場合、はてなブログにJavascriptでリダイレクトの設定をする必要があります。
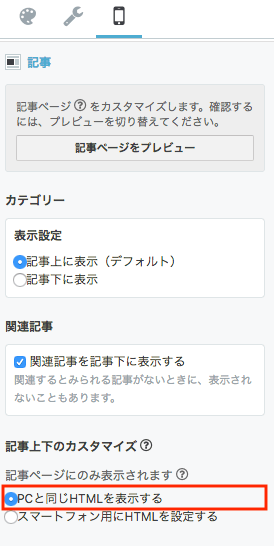
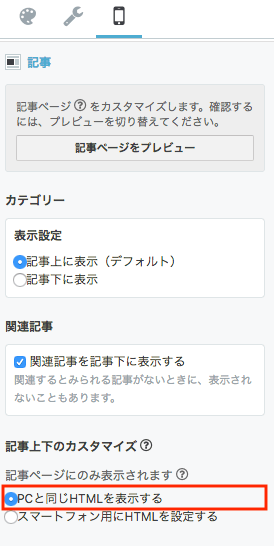
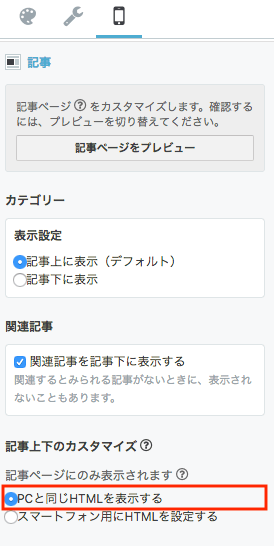
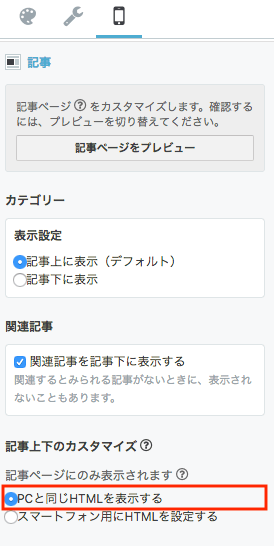
まずはPCでもスマートフォンでもリダイレクトされるように、ダッシュボードから「デザイン」→「スマートフォン」→「記事」→「記事上下のカスタマイズ」と進み、「PCと同じHTMLを表示する」にチェックを入れます。




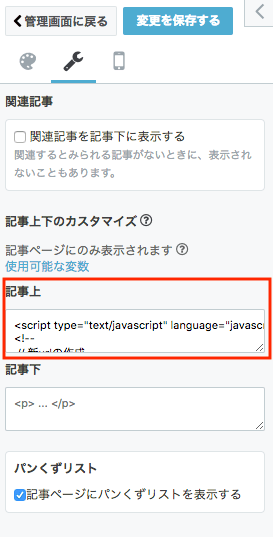
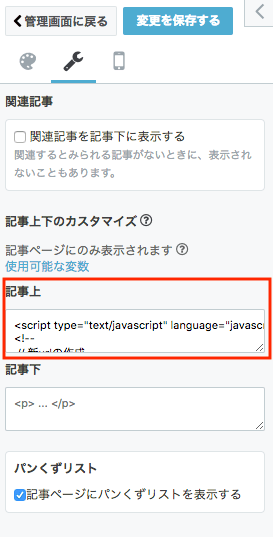
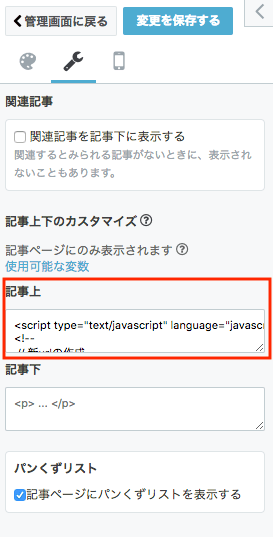
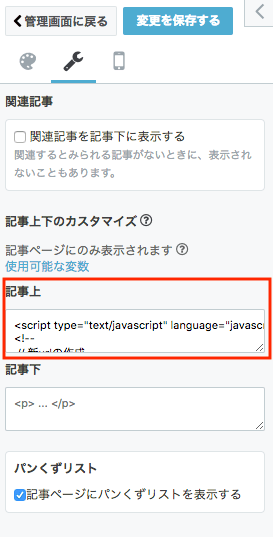
次に、同じくダッシュボードから「デザイン」→「カスタマイズ」→「記事」→「記事上下のカスタマイズ」→「記事上」と進みます。




そして、ここに以下のJavascriptのコードを貼り付けます。
3秒経過したら新ブログにリダイレクトさせるというJavascriptですが、内容は自身のブログにあわせて修正する必要がありますのでご注意ください。
<p>ブログを移転しました。</p>
<script type=“text/javascript” language=“javascript”>
<!–
// 新urlの作成
var domain = “https://xxxx.jp/“; // 新ドメイン + ディレクトリに置き換える。末尾はスラッシュ。
var path = location.pathname.substr(6).replace(/\//g, “”) + “-2”; // パスの整形
var url = domain + path;
// リンクhtmlの書き出し
document.write(“<a href=\”” + url + “\”>” + url + “</a></p>”);
// リダイレクト
setTimeout(“redirect()”, 3000); // 3 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
var link = document.getElementsByTagName(“link”)[0];
link.href = url;
–>
</script>
Javascriptを使ったはてなブログのリダイレクト設定についてはこちらのブログを参考にさせていただきました。
その他諸々の設定
残りはブログまわりの変更です。
Google Search Console、Googleアナリティクス、アフィリエイトサイト、日本ブログ村などを新ブログに設定し直します。
ブログ移行後の嘆き!はてなブログを削除するべきかわからない
先程はてなブログから新ブログにリダイレクトさせるJavascriptのコードを紹介しましたが、Javascriptのコードの最後に「canonicalの書き換え」という記述がありました。本来はこれでheadタグ内にcanonicalタグを記述することができます。
canonicalタグとは重複ページがある場合にそれを放置してしまうとGoogleにコピーコンテンツと見なされてしまう恐れがあるため、どのページをインデックスしてほしいかをGoogleに伝えるためのタグです。
旧ブログ側から新ブログ(当ブログ)の記事をインデックスするようにGoogleに伝え、新ブログが旧ブログのコピーサイトではないことを示しています。
しかし、はてなブログはcanonicalの書き換えをしてくれず、canonicalタグには旧ブログのURLが記述されたままになってしまいます。
そのため、同じ内容の記事で新ブログよりも旧ブログの検索結果が上位のまま維持されてしまっています。
例えば、はてなブログを使っていたときに「はてなブログで自動的にping送信する方法」という記事を書きました。
はてなブログにはping送信機能が無いので「にほんブログ村」などのランキングサービスに登録している場合には記事を更新する度にランキングサービスにアクセスしてpingしなければ更新が反映されません。しかしIFTTTというサービスを使えばはてなブログでもping送信ができるという内容の記事です。
「はてなブログ ping」というキーワードで検索した場合、ニッチなキーワードですが旧ブログの記事が1年以上ずっとGoogleの検索結果で1位となっていました。
そしてその記事をそのまま新ブログに移行しました。
はてなブログで自動的にping送信する方法
旧ブログの記事に至っては内容を削除して上の新ブログへのリンクを貼っただけの状態にし、3秒後には新ブログにリダイレクトされるようにしています。
しかし、はてなブログでcanonicalタグが書き換わらないため、いまだに旧ブログが新ブログよりも検索結果で上位に表示される状態が続いています。




旧ブログからのリダイレクトによるアクセスが一定数あるのでこのまま旧ブログを残しておいた方がいいのか、旧ブログを削除すれば新ブログが上位表示されるようになるのか、見当もつかないのでとりあえず旧ブログを残したままにしています。
このキーワードに限らず、旧ブログから移行した新ブログの記事のほとんどは旧ブログの同じ記事より検索結果が下になっています。旧ブログではJCB THE CLASS(JCBザ・クラス)というクレジットカードに関する記事への検索流入が多かったのですが新ブログではそれがほとんど無くなってしまいました。
逆に新ブログになってから書いた記事は頑張ってくれているように思えます。
はてなブログからWordPressに移行するべきか
はてなブログからWordPressに移行するべきか迷っている人は、技術的な難易度とPVが低下しないかどうかの2点で迷っている人が多いのではないでしょうか。
技術的なものは一般的なITリテラシーを持っている人であればインターネットで調べればだいたいわかるのではないかと思います。羽田空港サーバーさんがはてなブログからWordPressへの移行を代行してくれているので、技術的に自信が無い人や調べている時間がもったいないという人は羽田空港サーバーさんに依頼するのもアリですね。
はてなブログからWordPressへの移行依頼承ります。
PVについては、当ブログに関して言えば移行後しばらくは落ち込みましたがすぐに戻りました。ただし上で書いたように旧ブログから移行した記事へのアクセスは戻っていません。もっとも、この現象がはてなブログからWordPressに移行したことに起因するのか、それとも当ブログ固有の問題なのかはわかっていません。
独自ドメインを使ってはてなブログを利用している人はすぐにWordPressに移行してもあまり問題は無いかと思いますが、はてなドメインを使っている人はWordPressへの移行によって全く別の新しいブログになってしまうので一時的だとしてもPVがダウンする可能性は高いです。
当ブログのようにたいしたPVも無いサイトなら移行してPVがダウンしてもGoogleからのお小遣いが多少減る程度で影響も知れていますが、月間数十万PVもある場合は慎重に考えた方がいいかもしれませんね。
唯一言えることとすれば、この先何があってもはてなブログから移らないという人以外は、はてなブログかWordPressかなど関係なしに早いうちに独自ドメインに切り替えておくべきです。









