ブログを書いている陸マイラーさんには「はてなブログ」を利用している方が非常に多いです。現在はWordPressを使っていますが僕も以前ははてなブログを使っていました。
はてなブログは手軽にブログを始めることができますし、必要な機能も多く実装されているため初心者にはありがたいサービスだと思います。しかし、はてなブログを使っていて困ったことがあります。それは、はてなブログでは自動でping送信できないことです。
はてなブログはping送信できないのでランキングサービスでの手作業がつらい
pingとはネットワーク疎通を確認するためのコマンドなのですが、ブログランキングサービスでいうと「にほんブロブ村」や「人気ブログランキング」といったブログランキングサービスに対して、記事を更新したことを伝える役割を持っています。
せっかくブログで記事を書いてもping送信しないといつまでもランキングサービスに反映されないということが発生します。
多くのブログサービスでは記事を書いたら自動的にping送信をしてくれるらしいのですが、なぜかはてなブログにはその機能がありません。せめて有料の「はてなブログPro」にはつけてくれればいいのにと思います。
はてなブログにping送信機能はありませんが「にほんブログ村」や「人気ブログランキング」といったランキングサービス側にはその機能があるので、はてなブログを使っている人は記事を書く度にランキングサービスのサイトにアクセスしてランキングサービス側が用意している機能を使ってping送信する必要があります。記事を書くごとに登録している全てのランキングサービスに対して実施するのは非常に煩わしい作業です。
PINGOO!という自動ping送信サイトもありますが、調べてみると動作が不安定だとか送信までタイムラグがあるとか書かれていたので僕は違う方法でping送信しています。
そこで、今回は僕が使っているはてなブログで自動的にping送信する方法をご紹介します。もちろん陸マイラーさんに限らずはてなブログを使っている方であれば誰でもできる方法です。いや、はてなブログに限らずどのブログでもできる方法です。
IFTTTでpingを自動送信
僕はIFTTTというWEBサービスを使ってpingを自動送信させています。
IFTTTって何なの?
IFTTT(イフト)とは「if this then that」の頭文字を取ったもので、簡単にいうとFacebook、Twitter、Dropbox、Evernote、InstagramといったWEBサービスどうしを連携させることができるサービスです。
例えば、(if this)Instagramで写真をアップする→(then that)その写真を自動でDropboxに保存させる、といった具合にひとつのサービスをトリガーとしてもうひとつのサービスのアクションを起こすことができます。
このサービスを利用して、はてなブログを更新する→自動でping送信するということを実装しています。それでは具体的な手順をみていきましょう。
IFTTTのアカウント登録
まずはIFTTTにアクセスしてアカウント登録をします。

IFTTTは余計な個人情報の登録は不要で、メールアドレスとパスワードのみでアカウントを作成できるところが嬉しいです。




はてなブログの更新をトリガーに設定する
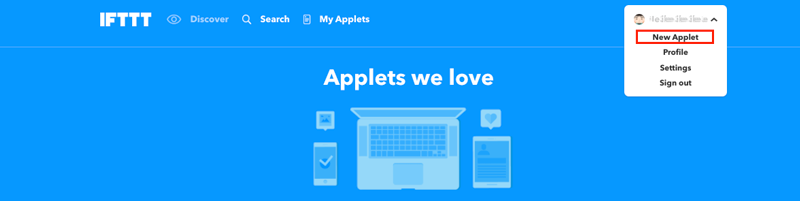
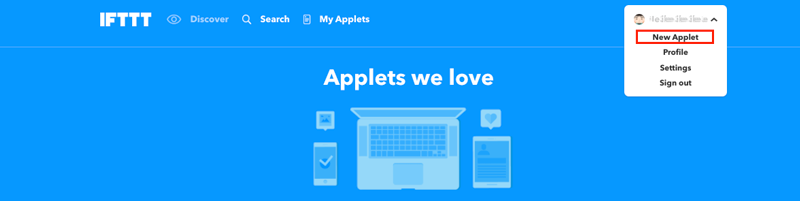
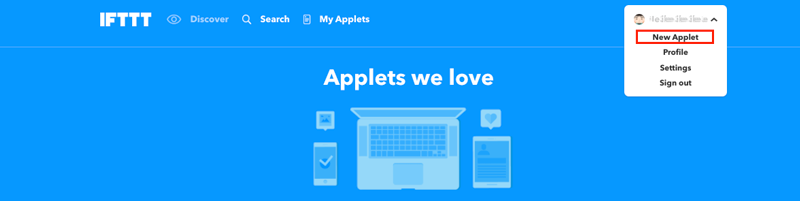
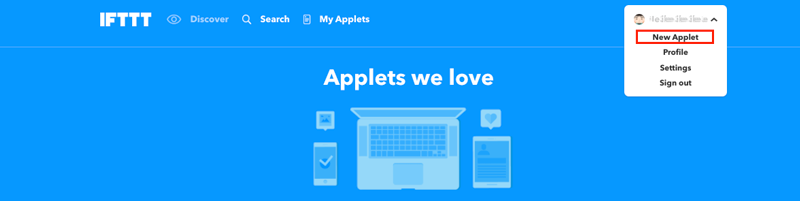
会員登録が終わったらIFTTTにサインアップして画面右上のアカウント情報からプルダウンメニューを開き「New Applet」をクリックします。




そうすると画面に下のように「if +this then that」と表示されるので青字になっている「+this」をクリックします。




Step 1 of 6 Choose a service
下の画面が表示されたらを”RSS Feed”というサービスを選択します。見つからなければ”RSS Feed”で検索してみましょう。




Step 2 of 6 Choose trigger
“Feed”をクリックすると下の画面が表示されるので、左側にある「New feed item」をクリックします。




Step 2 of 6 Complete trigger fields
次に、「Feed URL」の欄にトリガーとなる自分のブログ名+”/rss”と入力します。
僕のブログだとhttp://skyblue3480.hatenablog.com/rssとなります。
(ブログ移転前の記事なので現在のURLとは異なっていますが、気にせずご自分のブログのURLを入力すれば大丈夫です)
どうでもいいことですがデザインが変わる前はここStep2じゃなくてStep3だったんですけどね。Step2が2つあってなんか気持ち悪いです。




「Feed URL」を入力して「Create trigger」をクリックするとブログの記事更新がトリガーとして設定されます。
そして、次はアクションを設定していくことになります。
ping送信をアクションに設定する
Step2で「Create trigger」をクリックすると下の画面が表示されるため、次は「+that」をクリックします。




Step 3 of 6 Choose action service
するとアクションとなるサービス選択画面になるため”Webhooks”というサービスを選択します。探すのは大変なので”web”で検索すると出てきます。




Step 4 of 6 Choose action
「Make a web request」しか表示されないと思いますのでそれをクリックします。




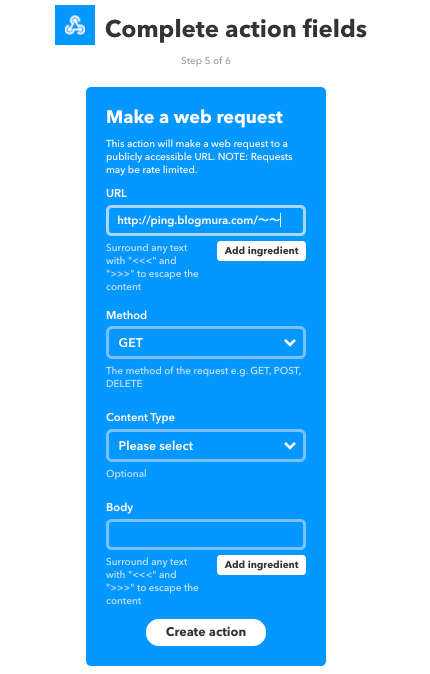
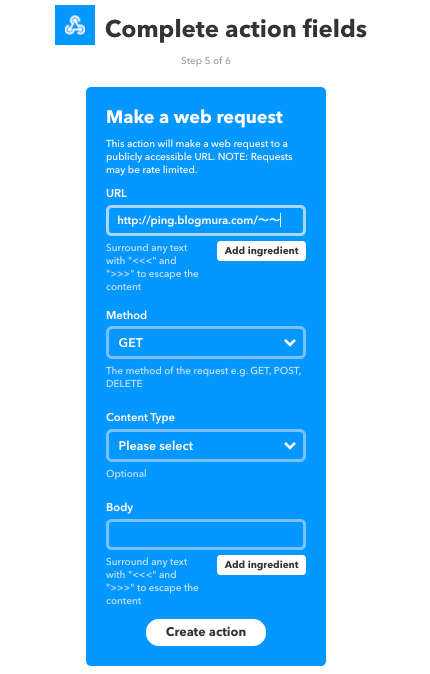
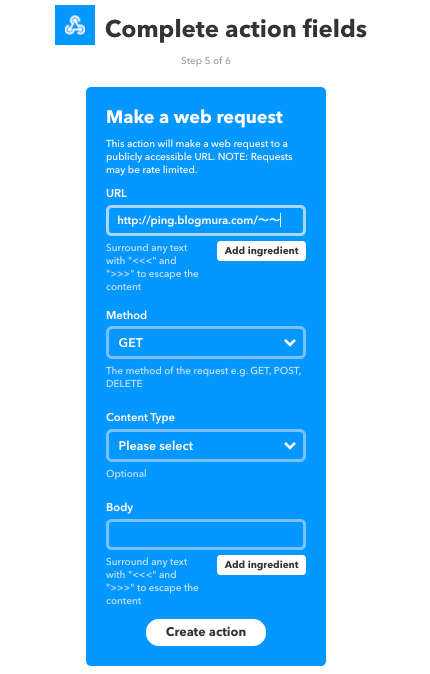
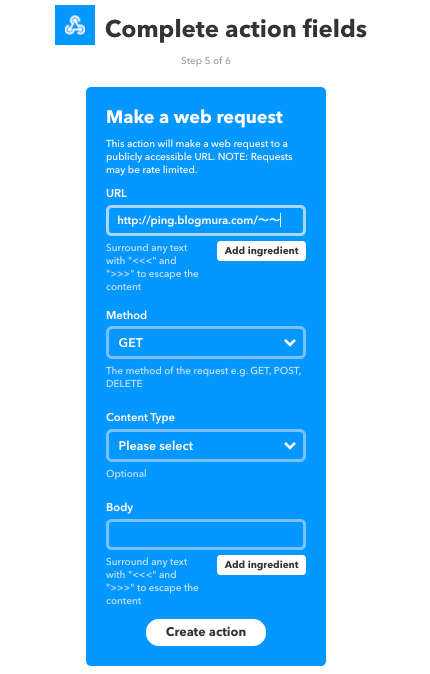
Step 5 of 6 Complete action fields
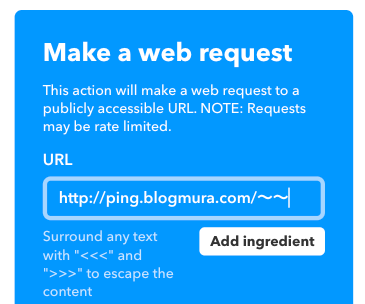
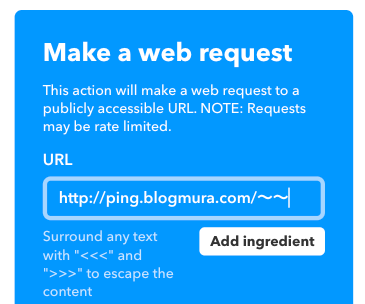
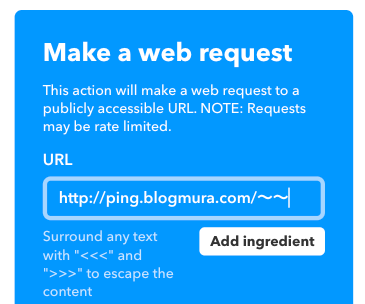
下の画面が表示されたら「URL」と「Method」の項目だけ入力すればOKです。具体的に何を入力するかはもう少し下で説明します。




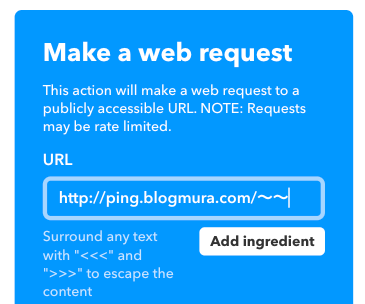
(1)URL
ここにping送信用のURLを入力します。ping送信用URLは各自のブログにより異なっているため以下のページから確認してください。
<にほんブログ村>
https://mypage.blogmura.com/send_ping
<人気グログランキング>
https://blog.with2.net/mypage/?m=ping
例えば、「にほんブログ村」の場合だとURLは以下のような感じになります。「〜〜〜〜〜」の部分は各自異なりますのでご注意ください。




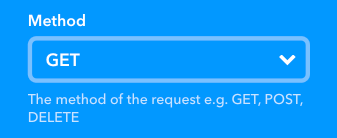
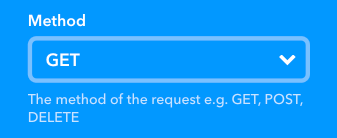
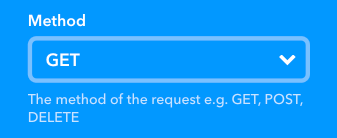
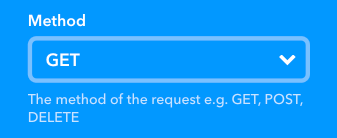
(2)Method
Methodには”GET”を選択します。




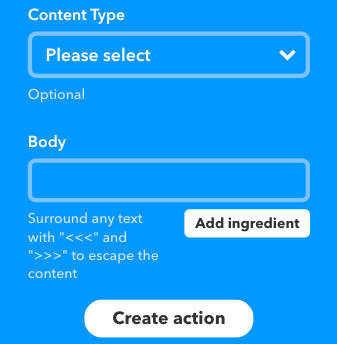
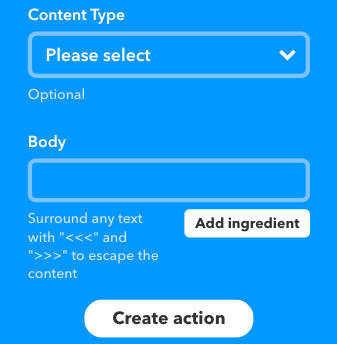
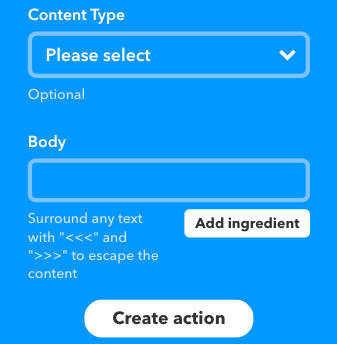
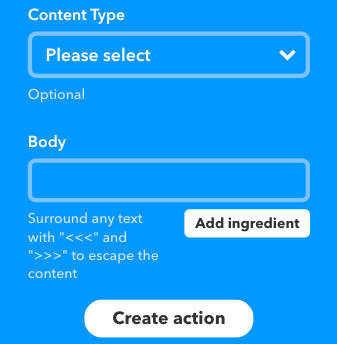
(3)Content TypeとBody
初期値のままで特に何もしなくて大丈夫です。




URLとMethodを入力したら「Create Action」をクリックします。
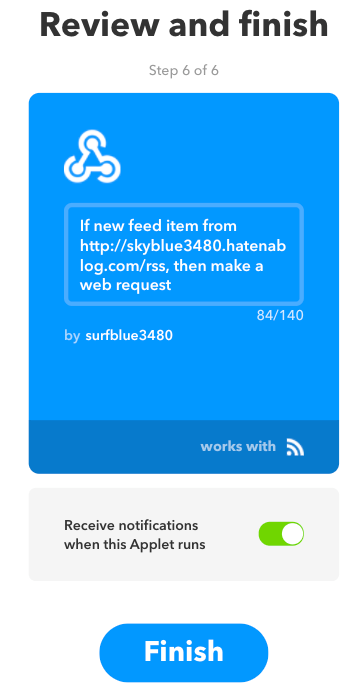
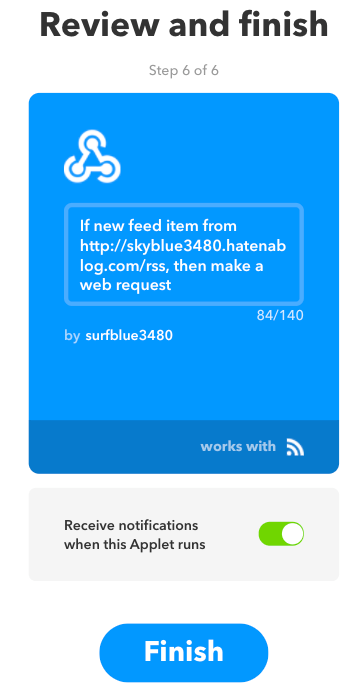
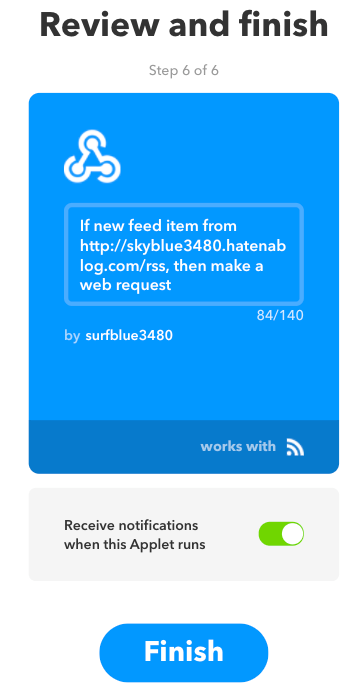
Step 6 of 6 Review and finish
内容に問題なければ「Finish」をクリックすればping自動送信作業はこれで完了です。
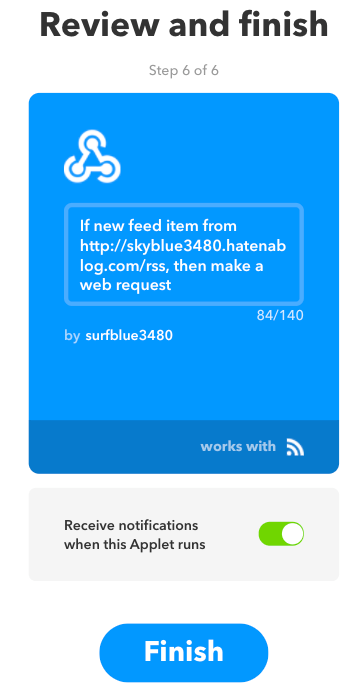
ただ、同じようなAppletをいくつか作成するとどれがどれだかわからなくなります。下の画面にある「If new feed item from 〜」の記載部分は自分で修正できますので、ここに名前を付けておいた方がわかりやすくていいと思います。




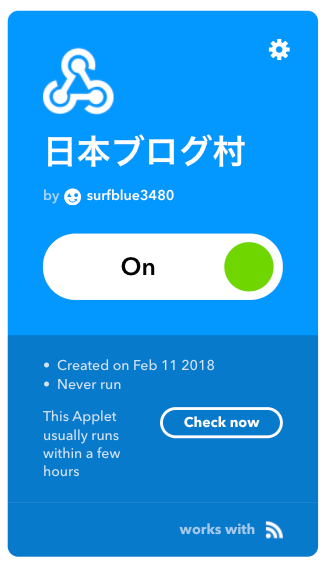
例えばこんな感じに名前をつけることができます。




作業はこれでおしまいです。あとはブログを更新すれば自動的にIFTTTのappletが実行されてランキングサービスにping送信されます。数分程度のタイムラグはありますが気になるほどではないと思います。
はてなブログを使っている方でping送信を手動で行っている方はぜひ使ってみてください。IFTTTはping送信に限らず色々な使い方ができて面白いですよ。